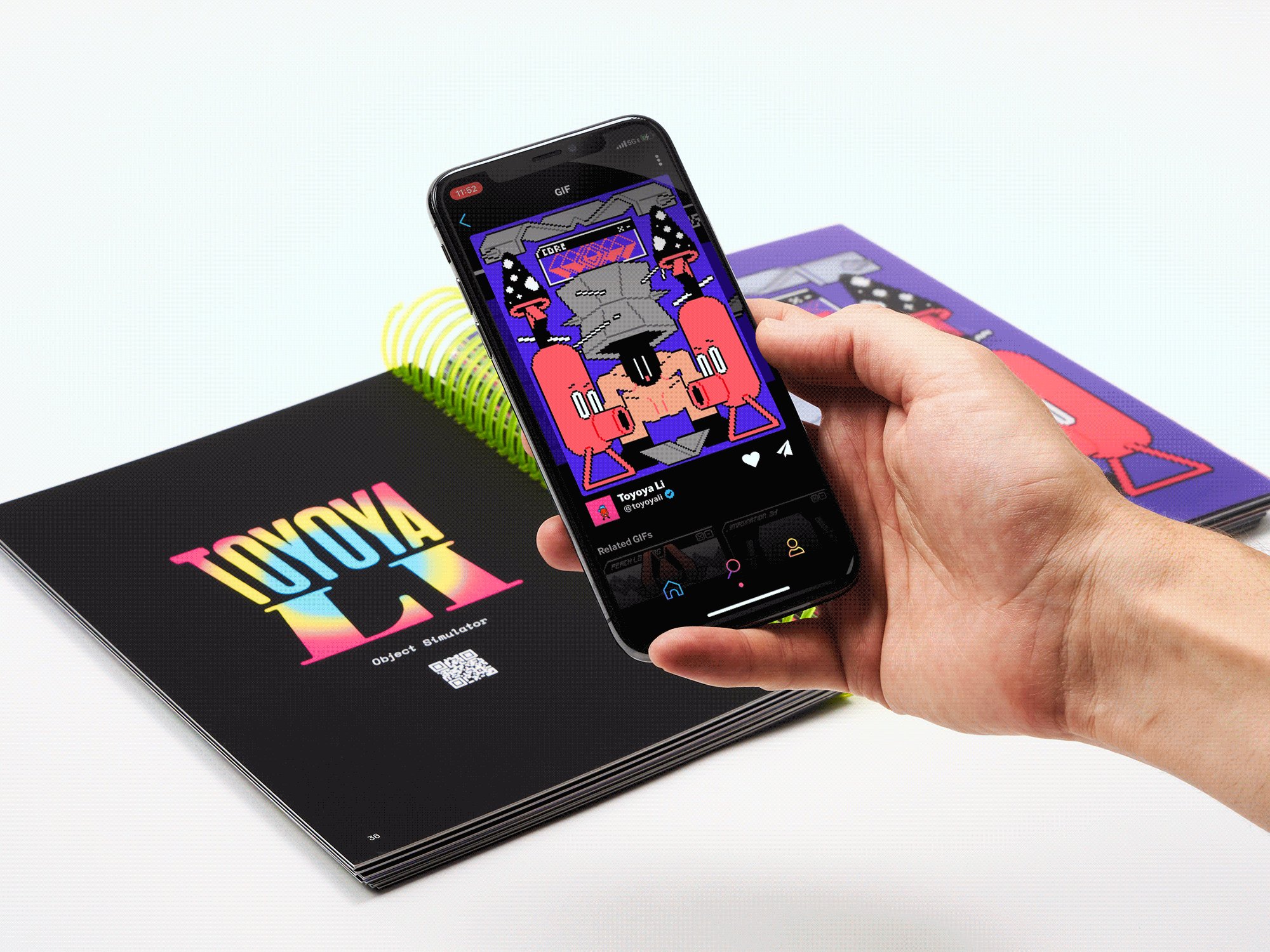
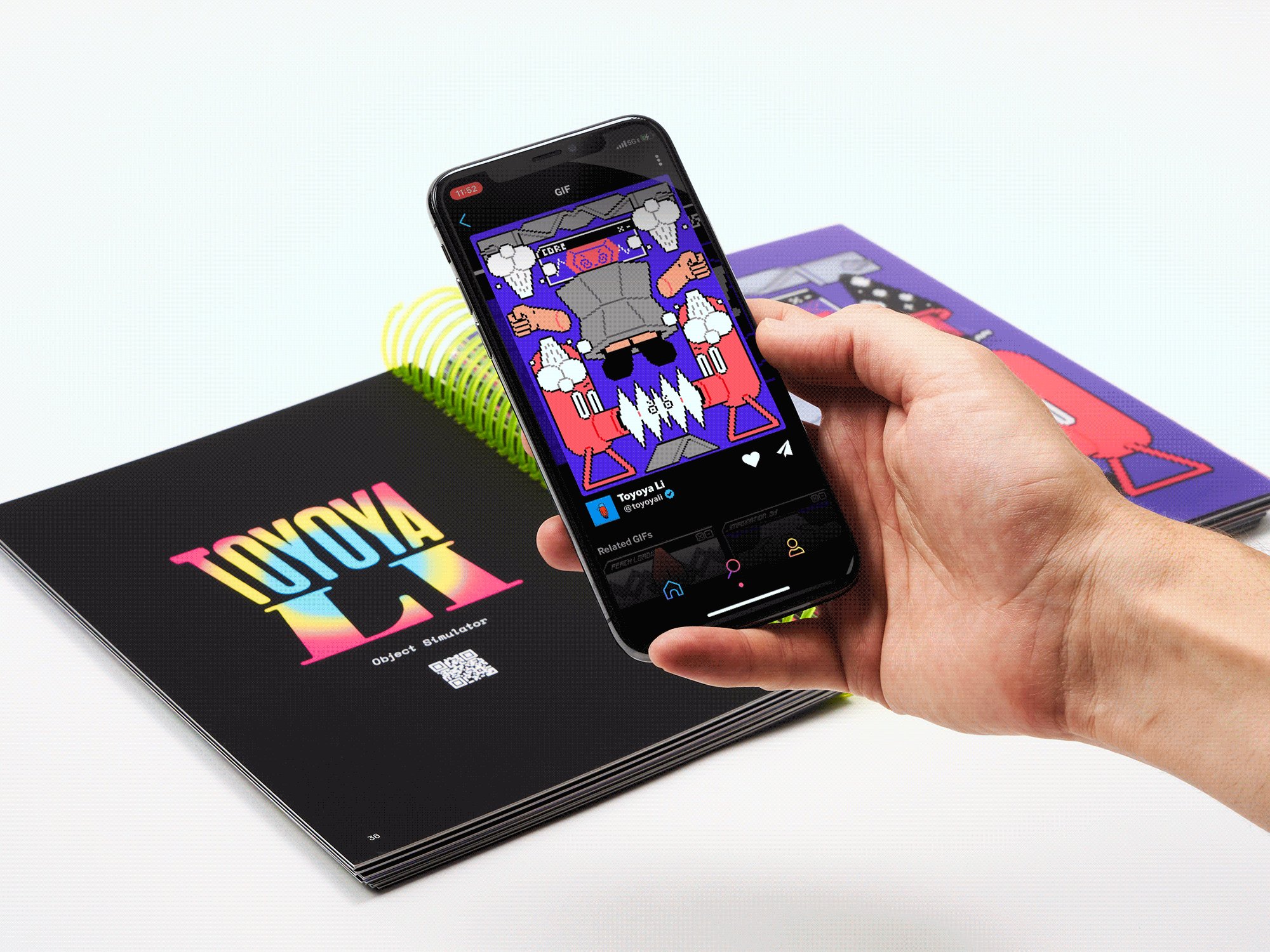
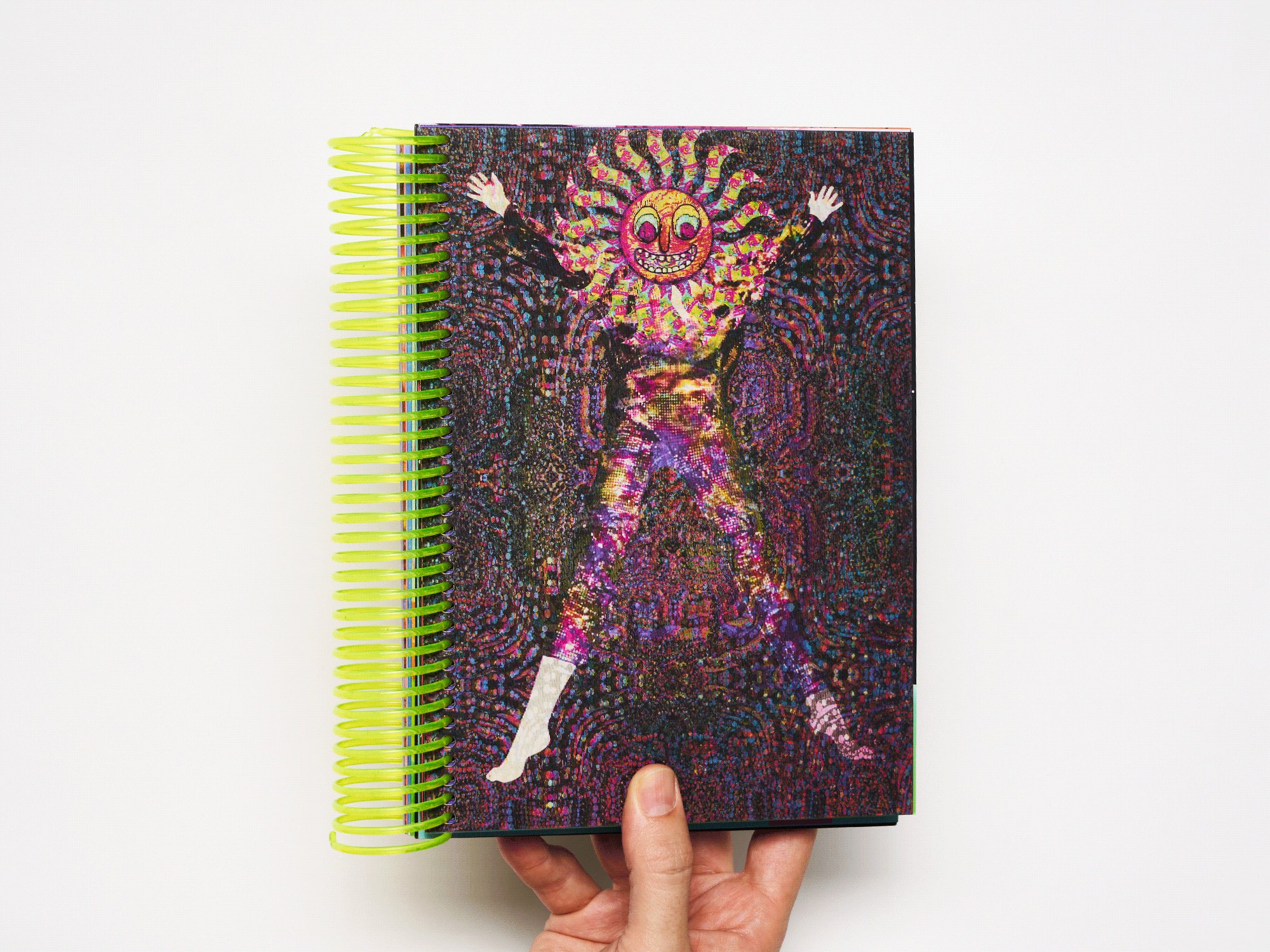
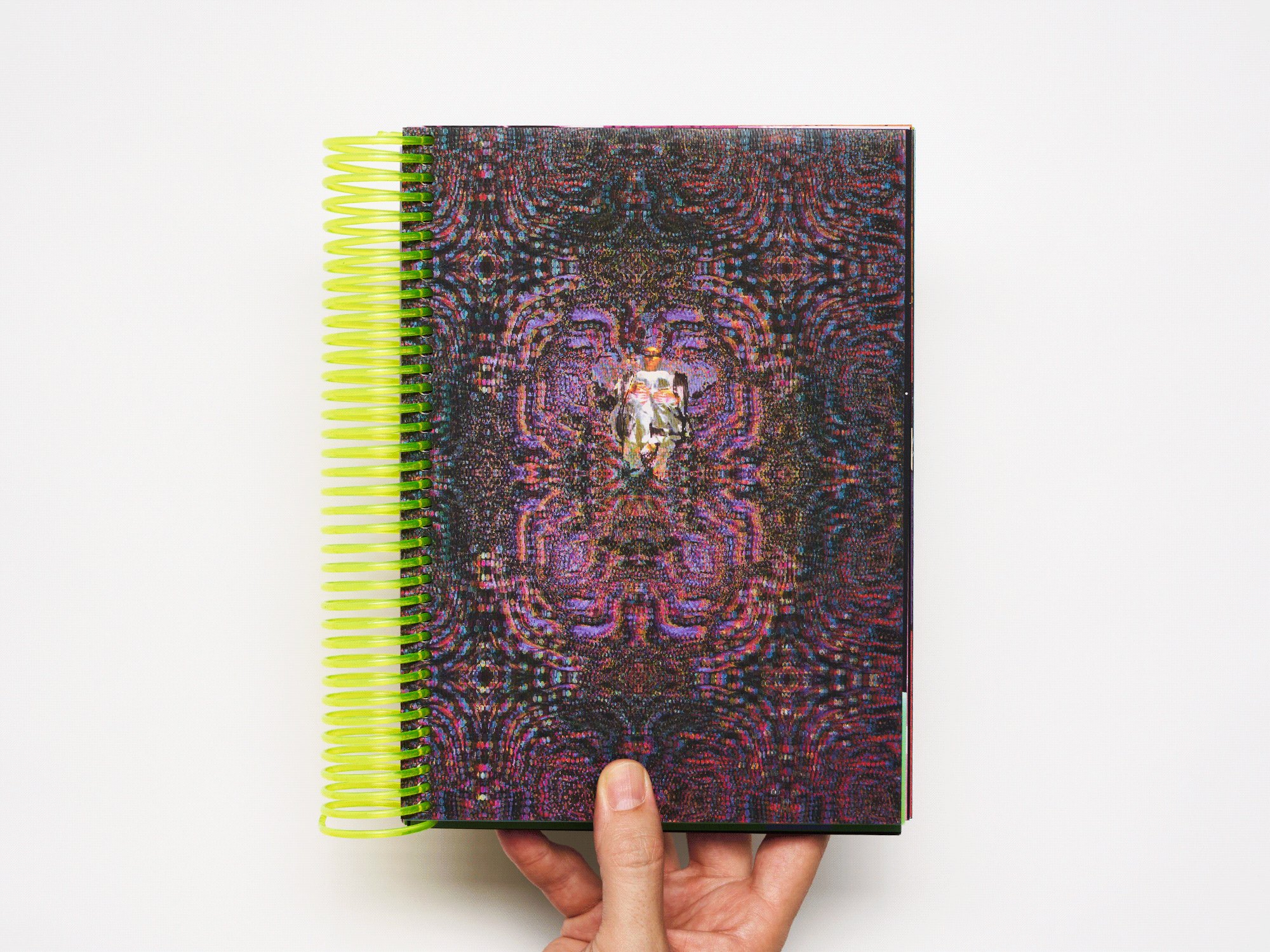
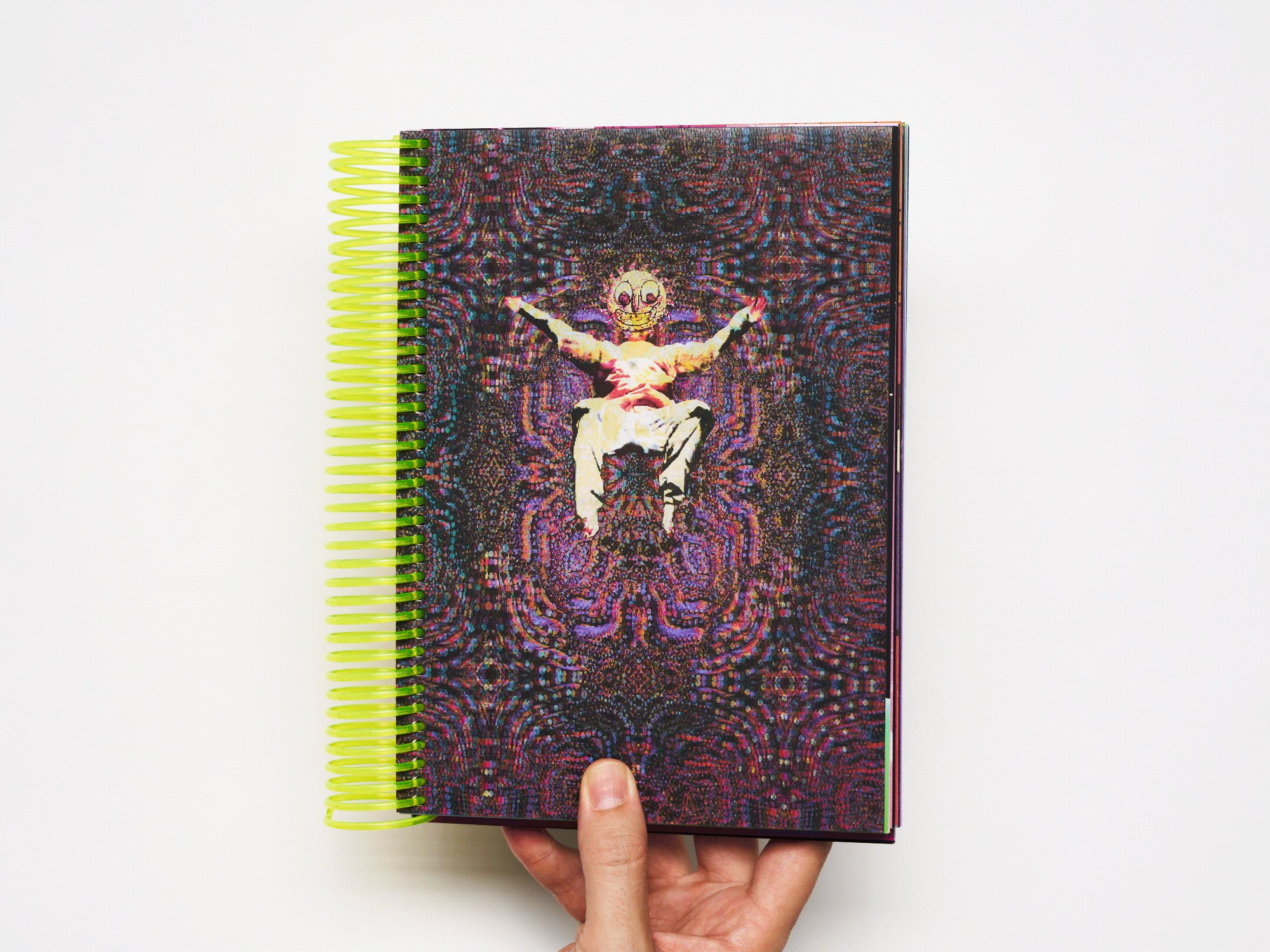
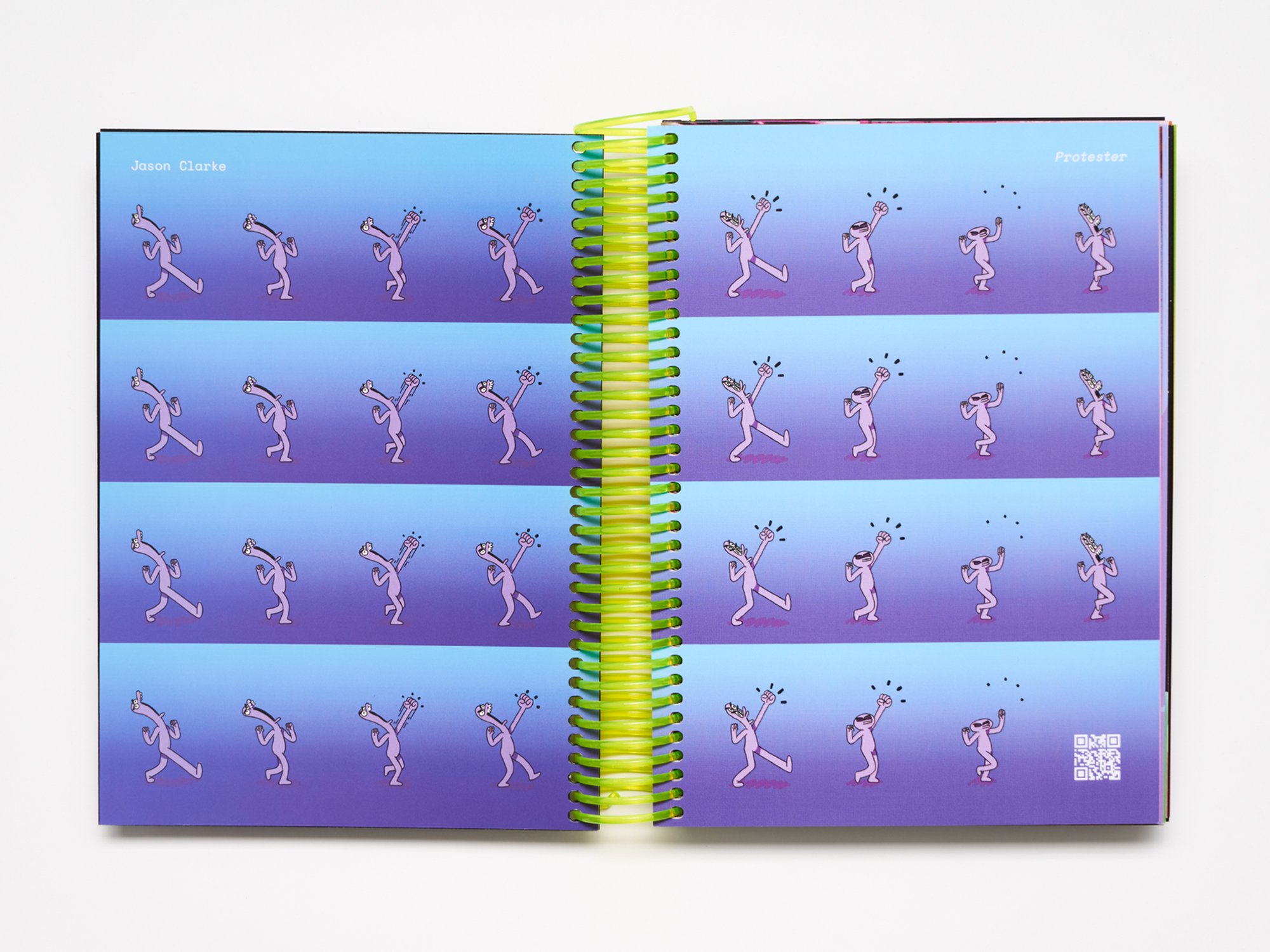
GIPHY: Frame By Frame
Editorial design, graphic design
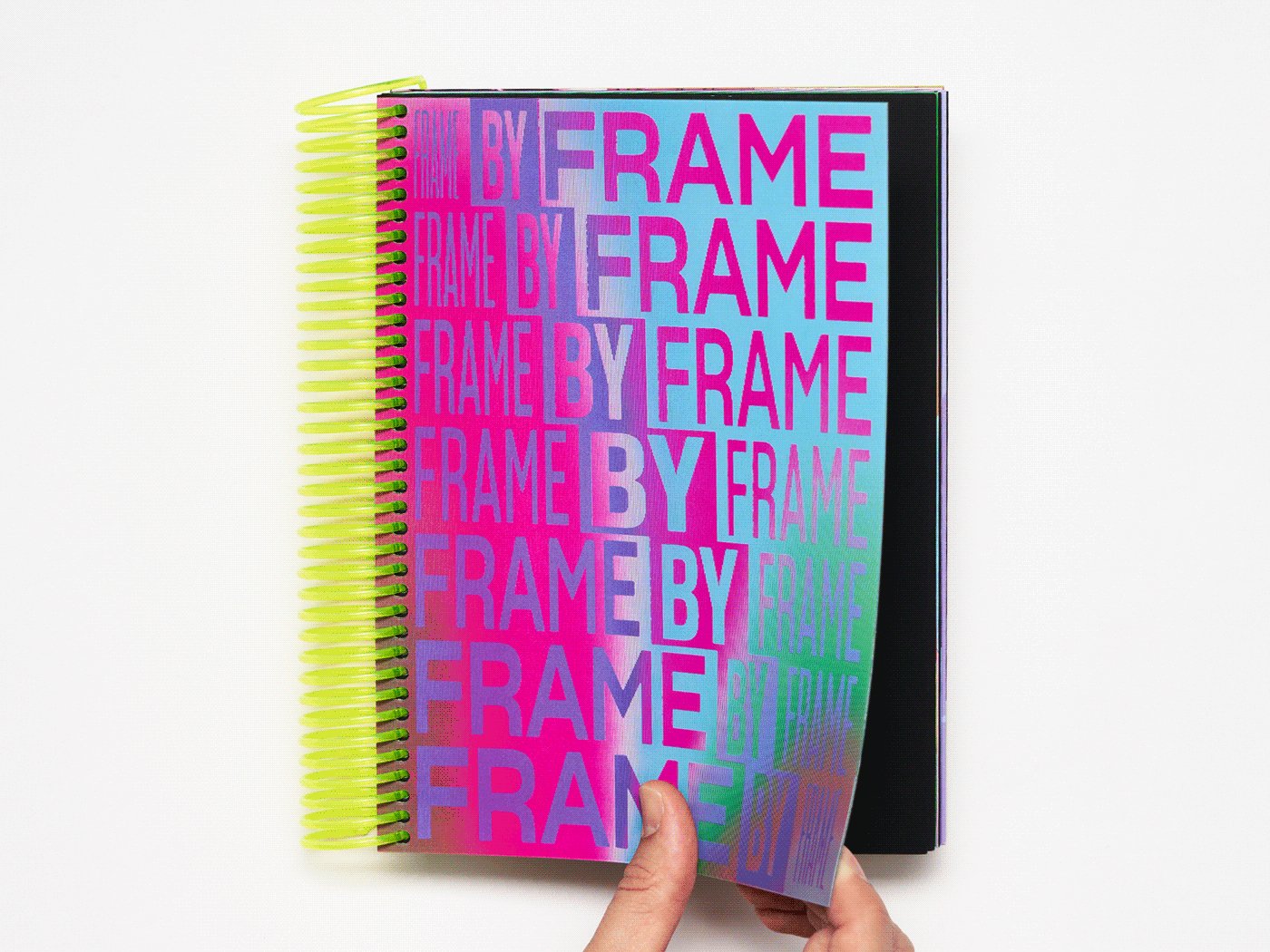
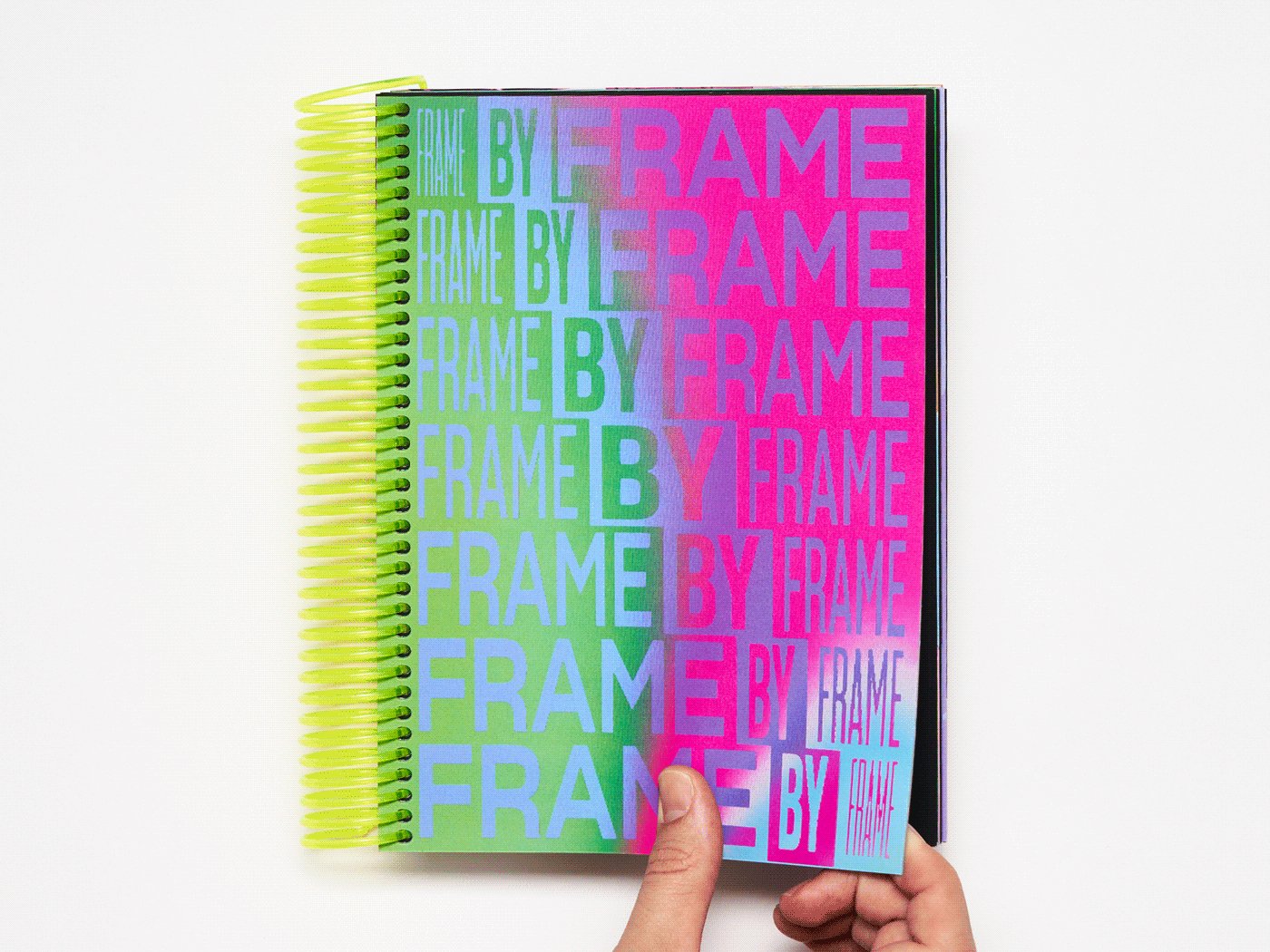
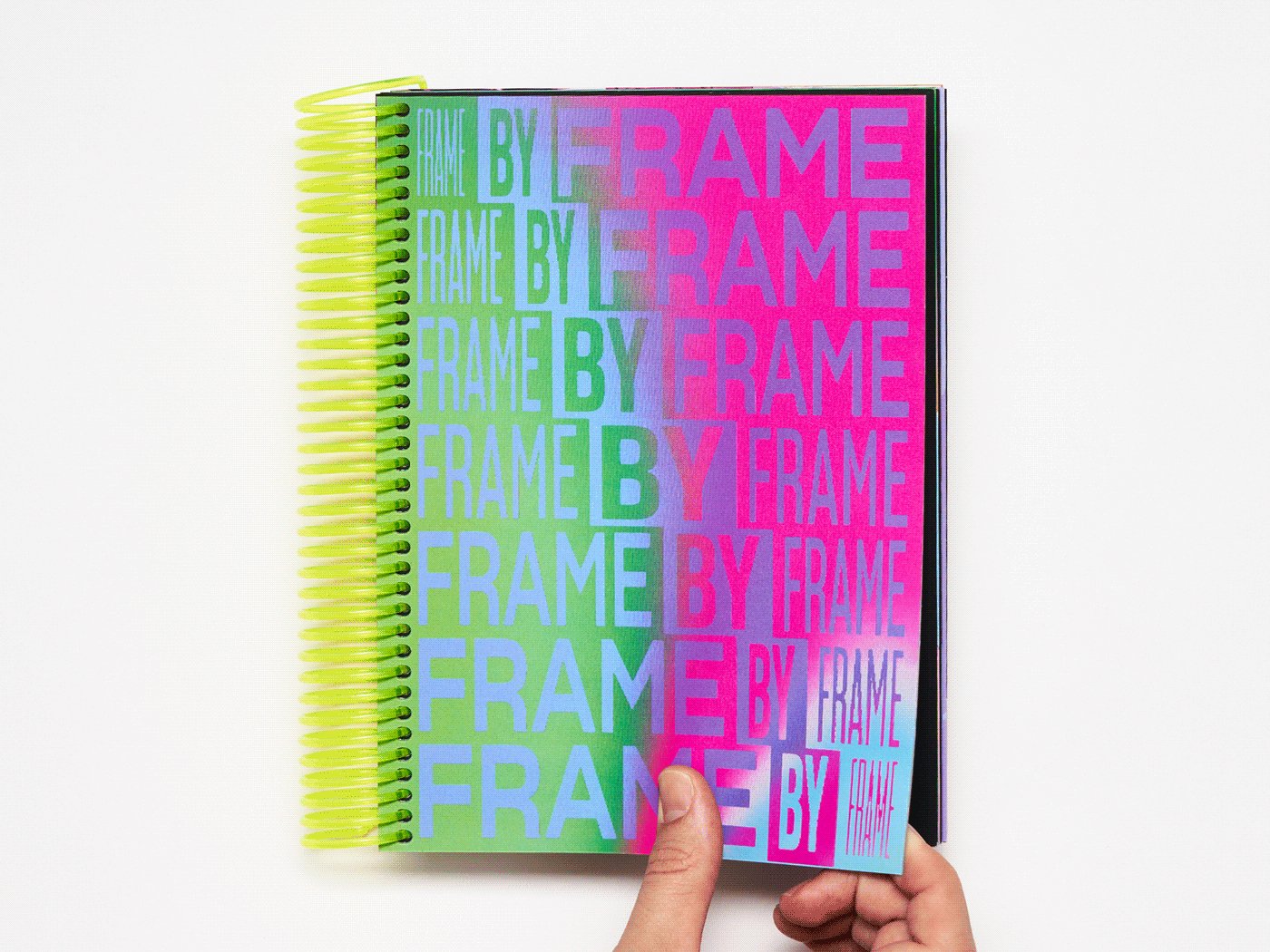
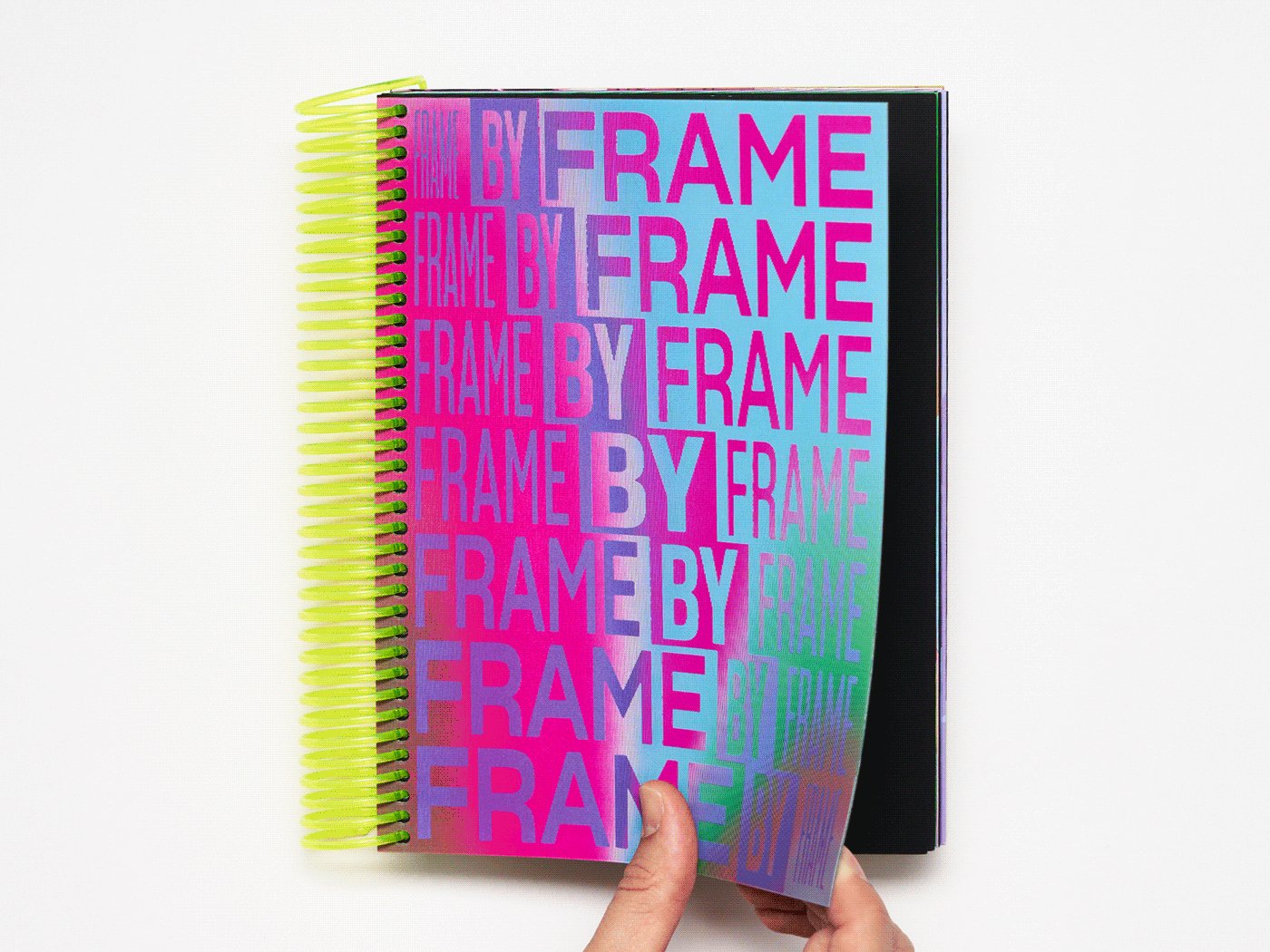
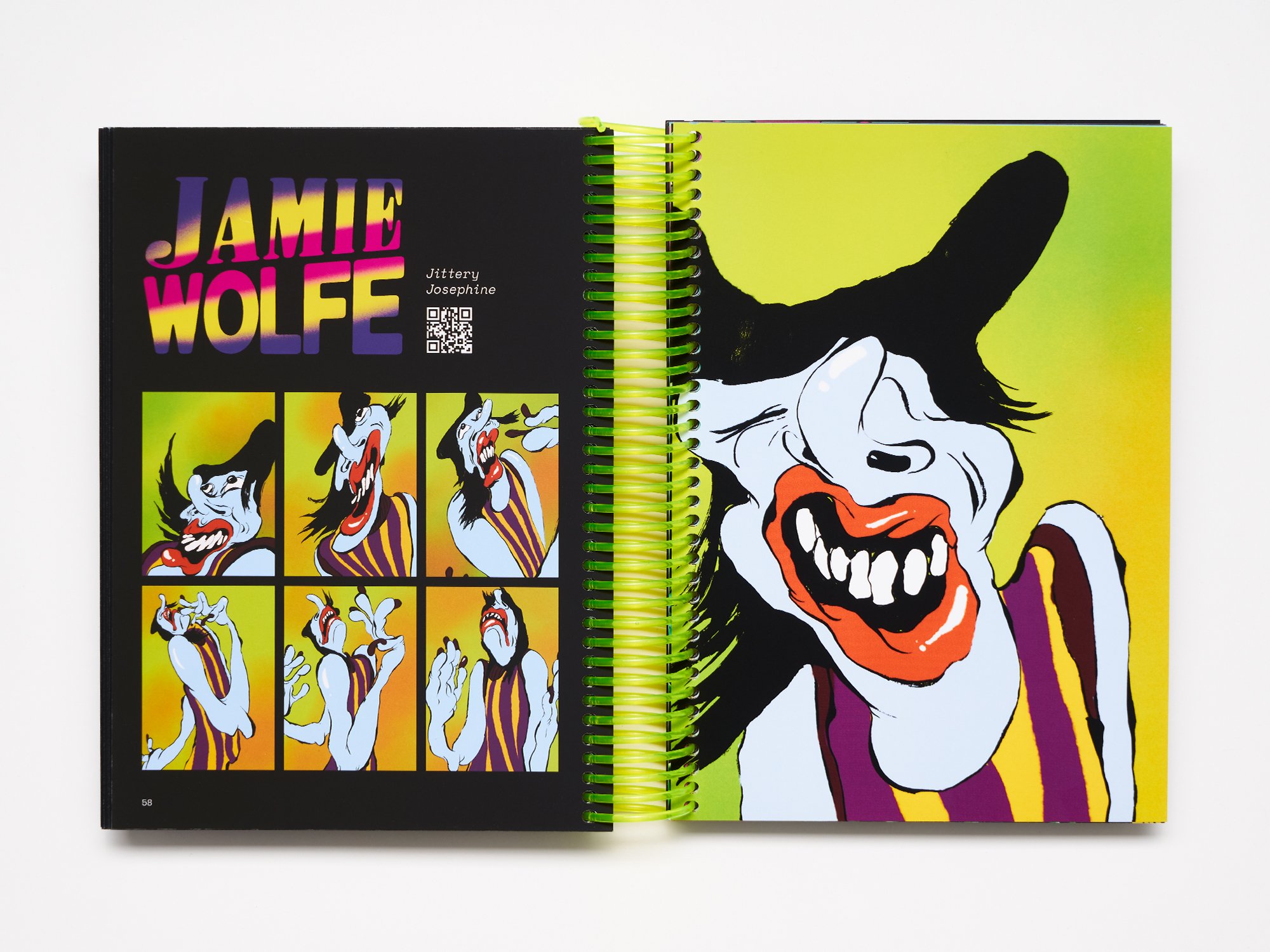
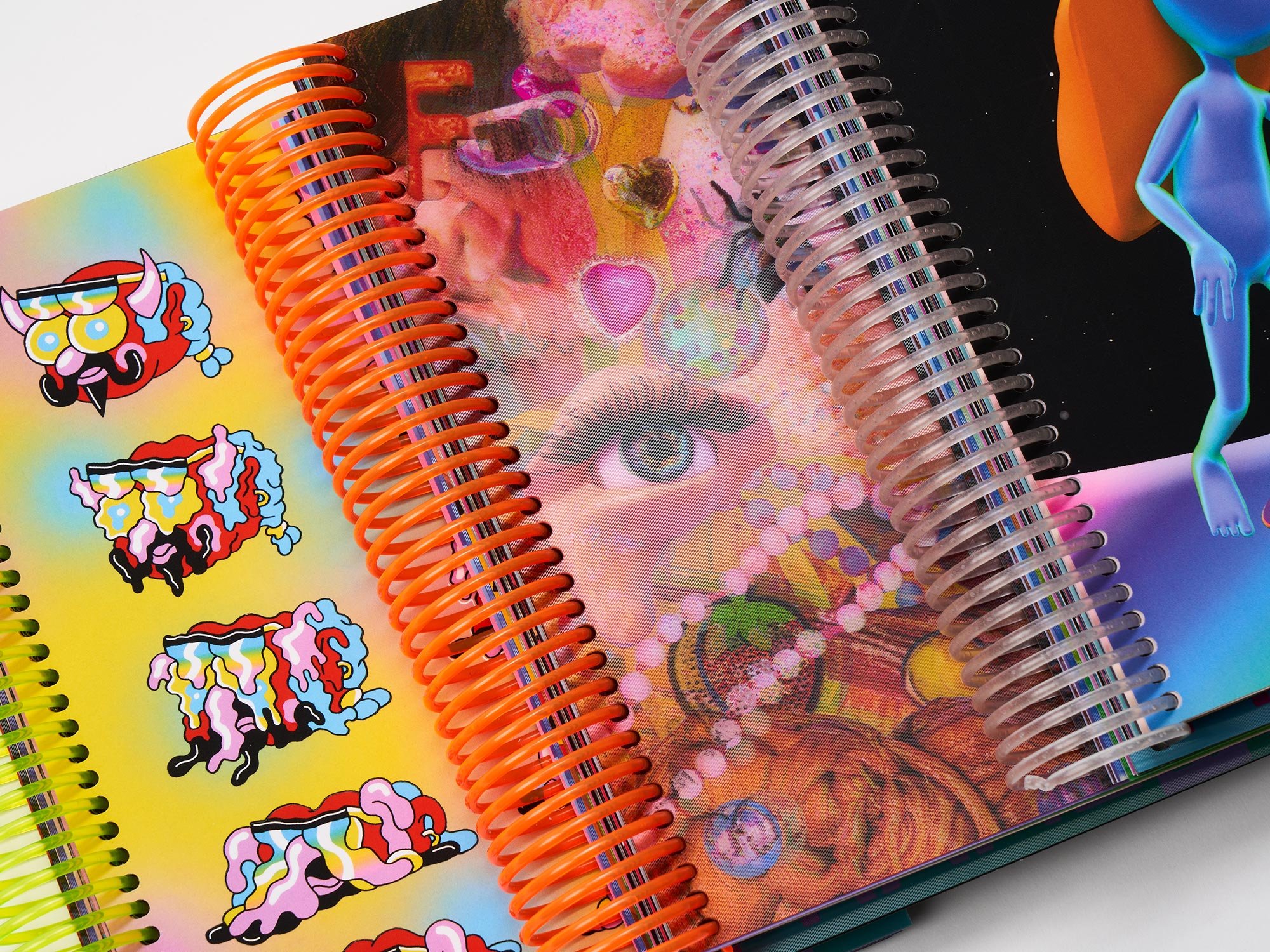
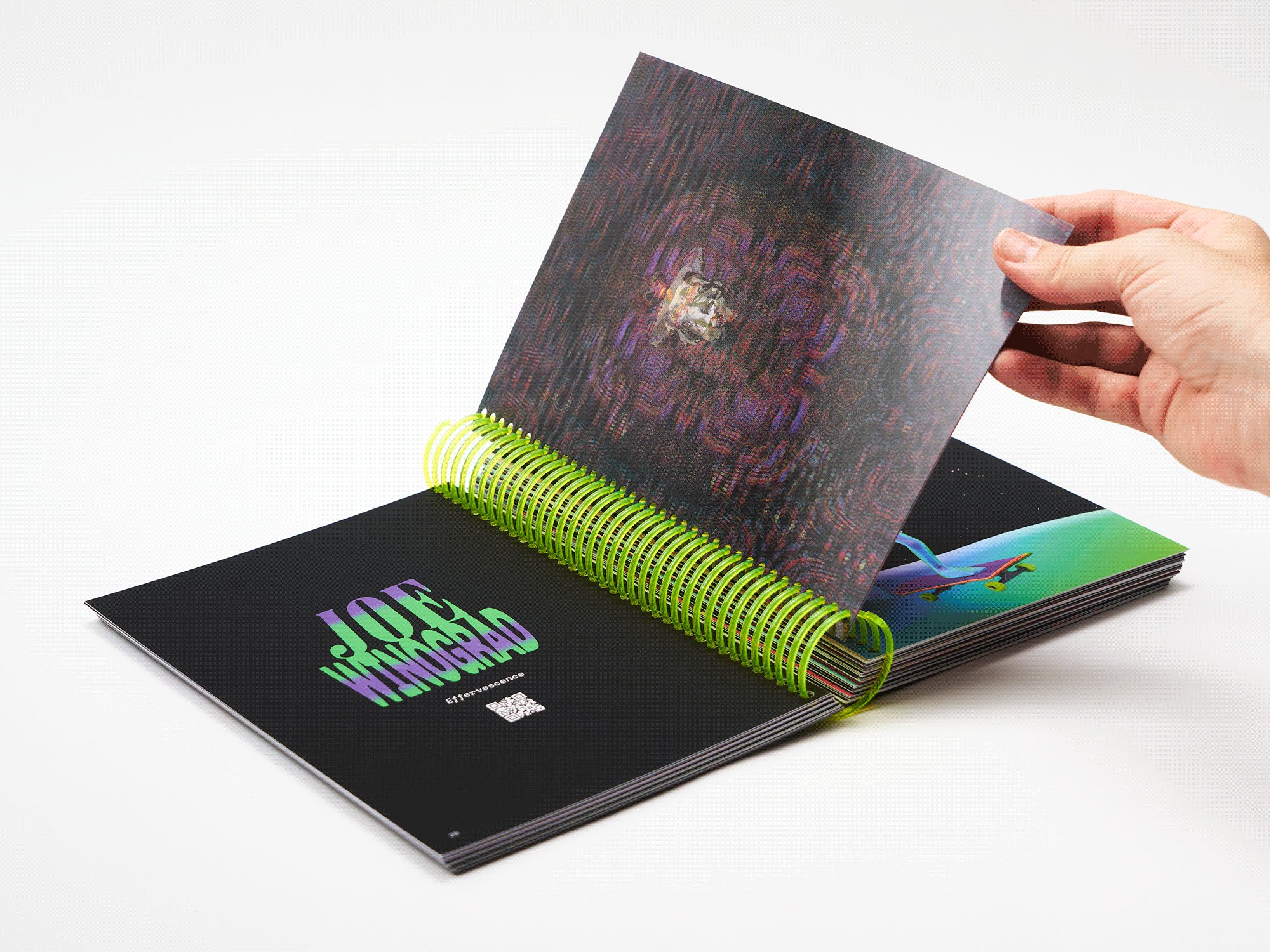
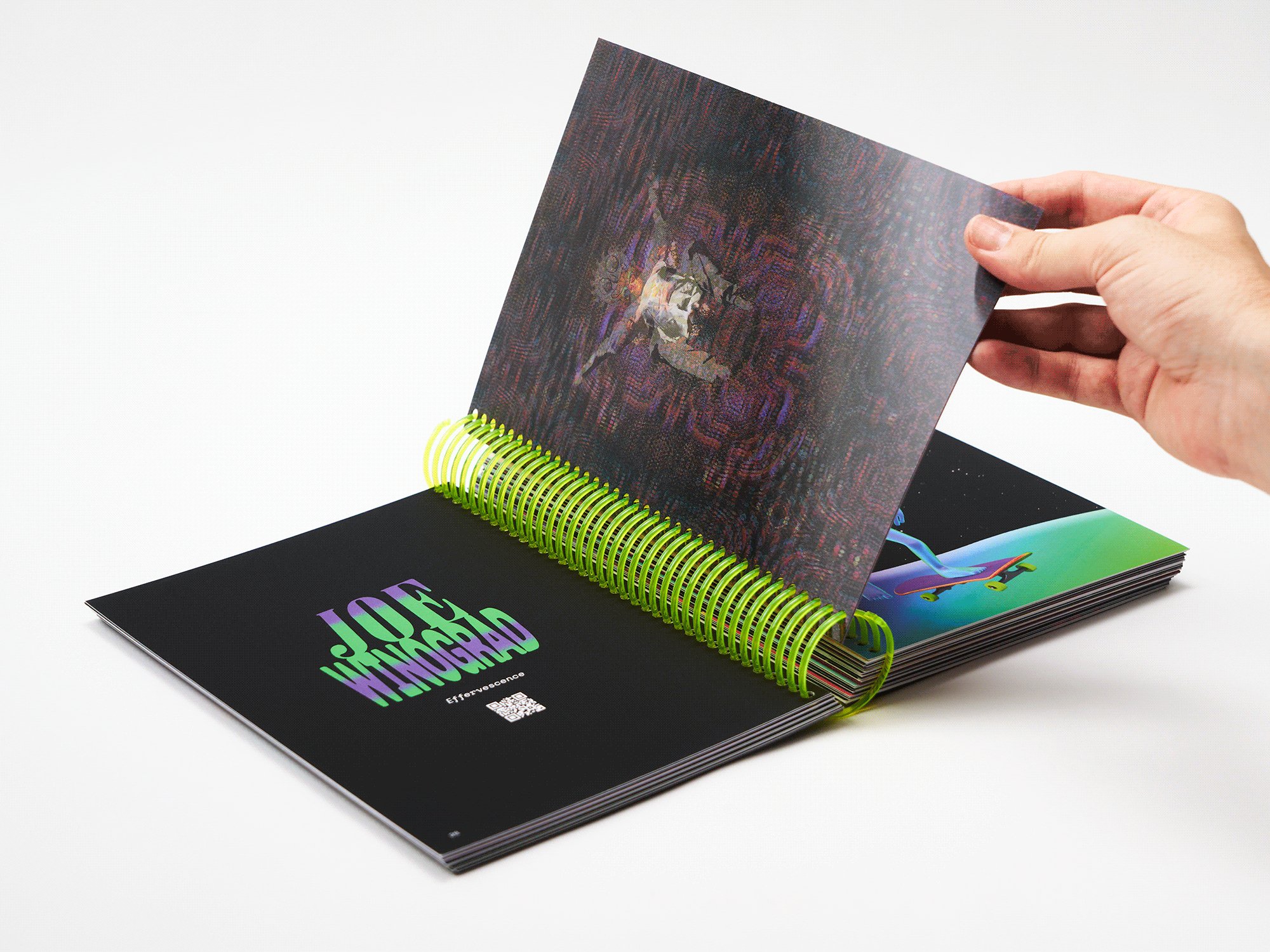
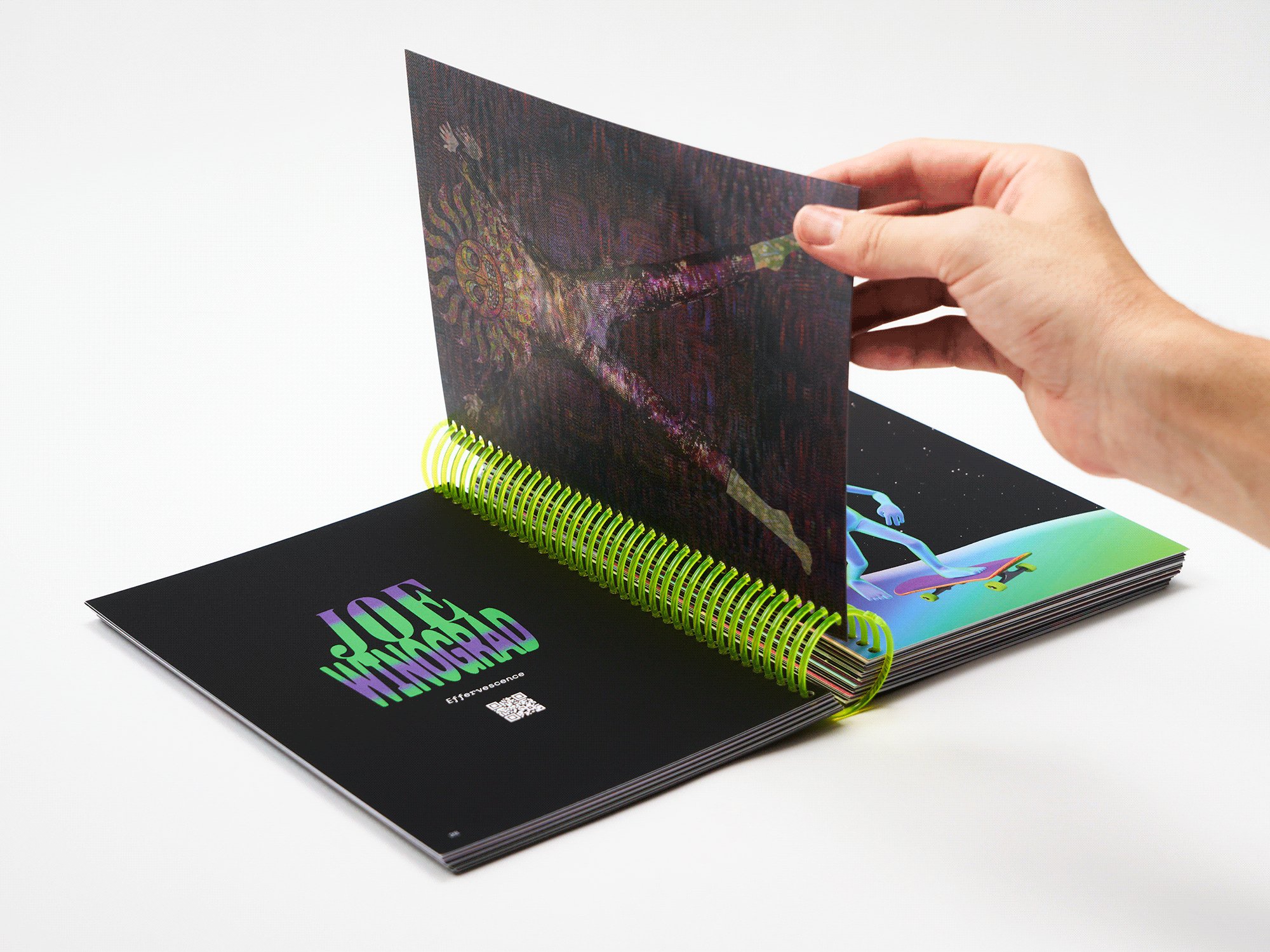
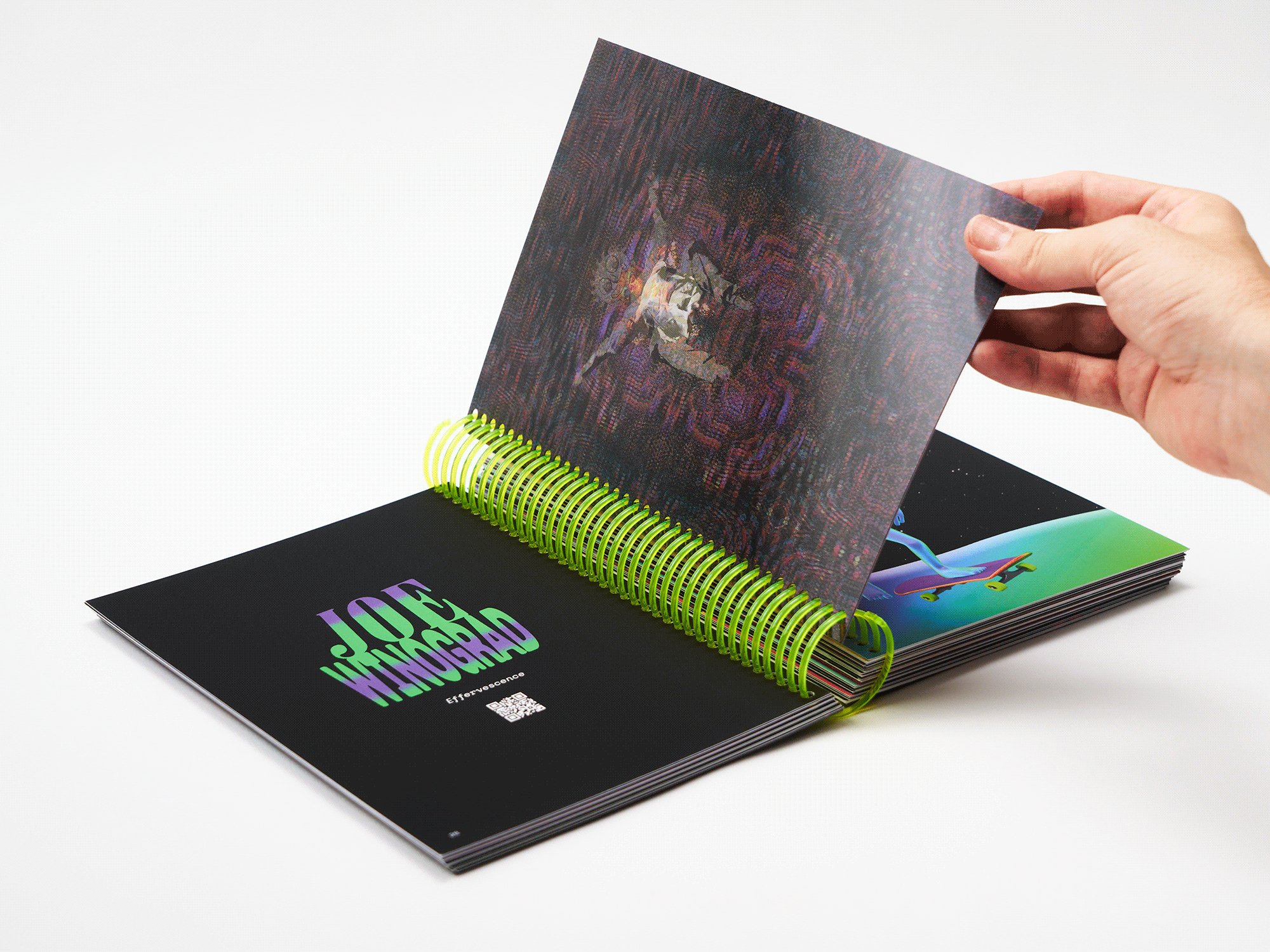
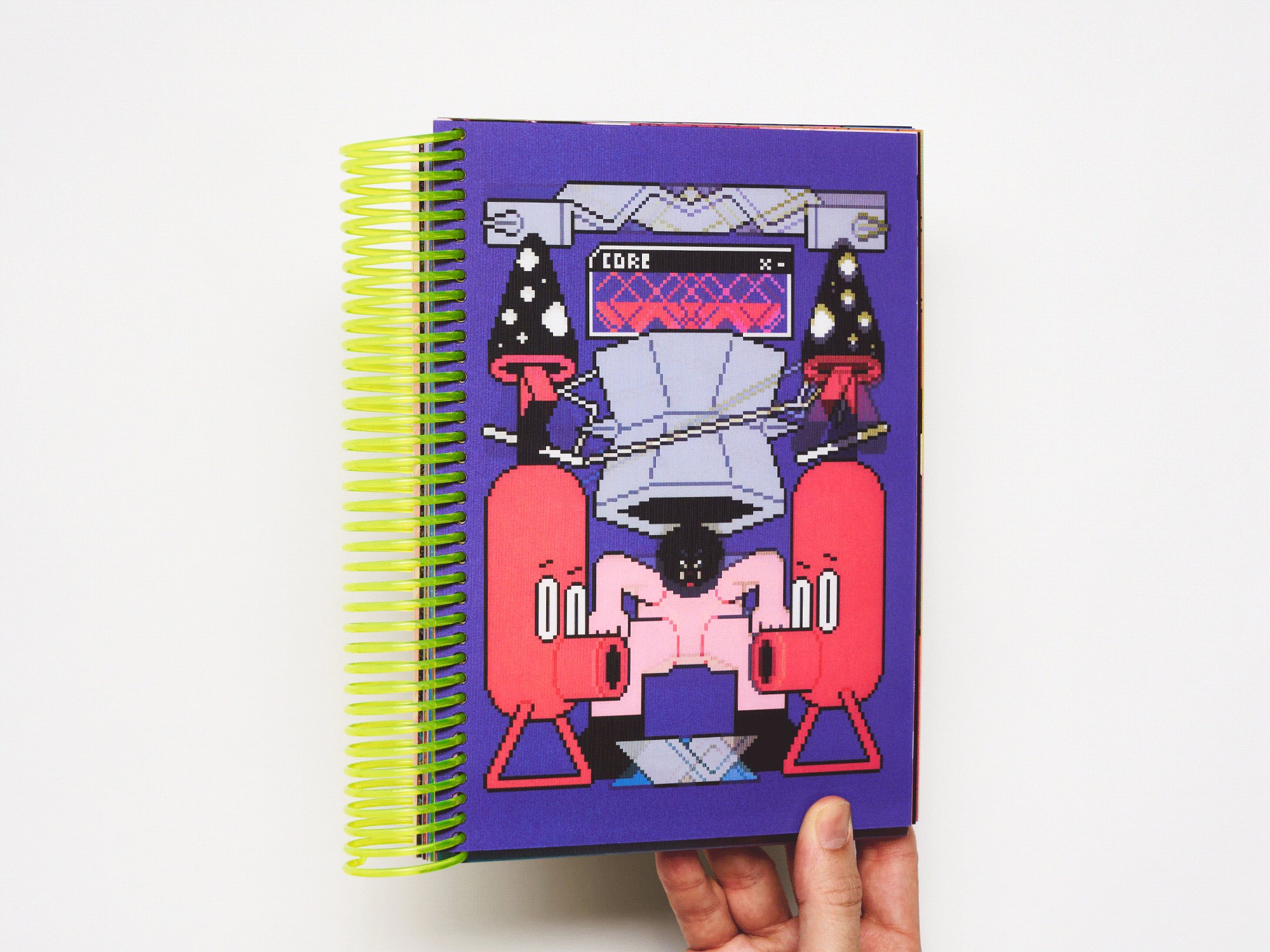
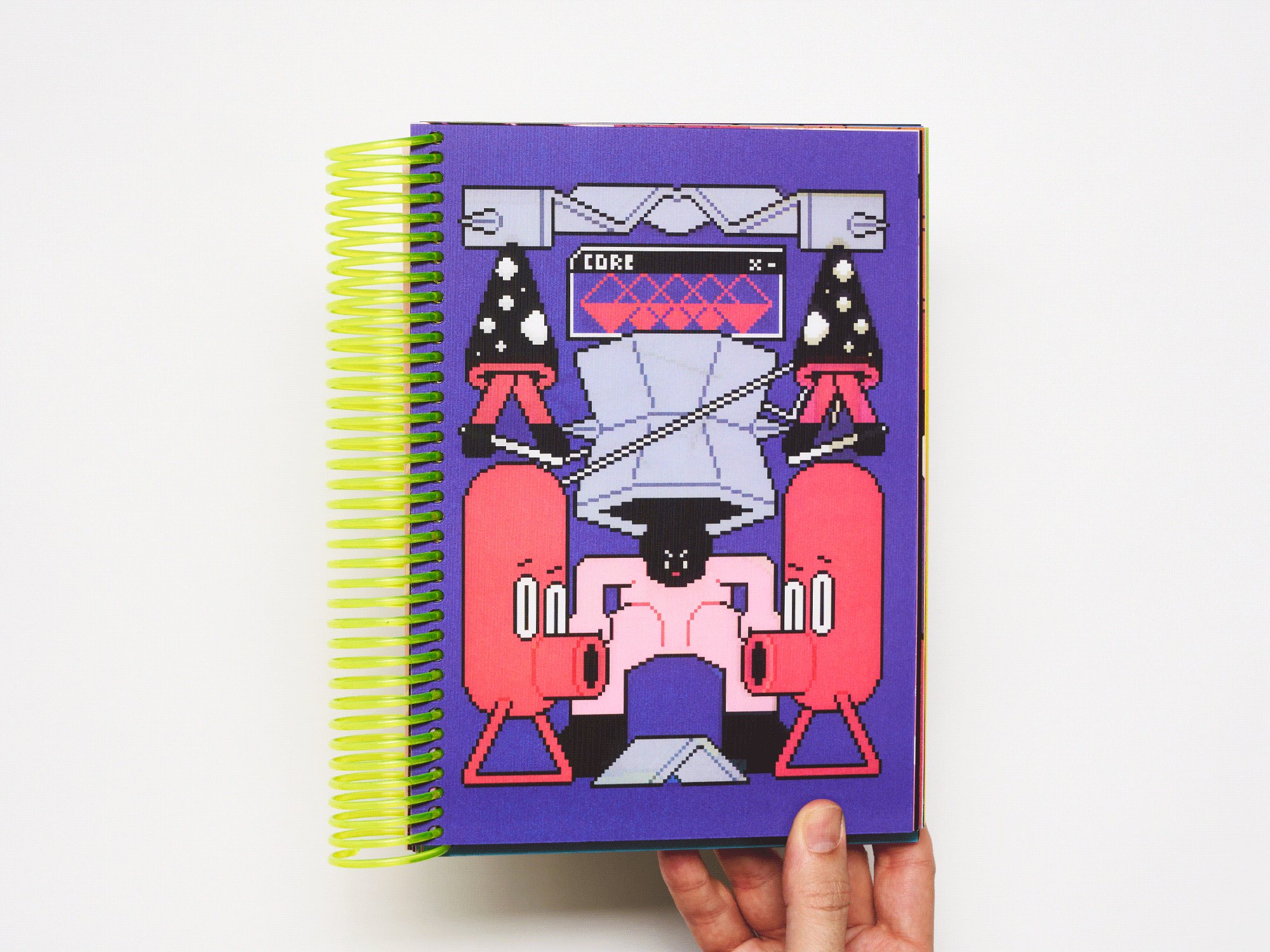
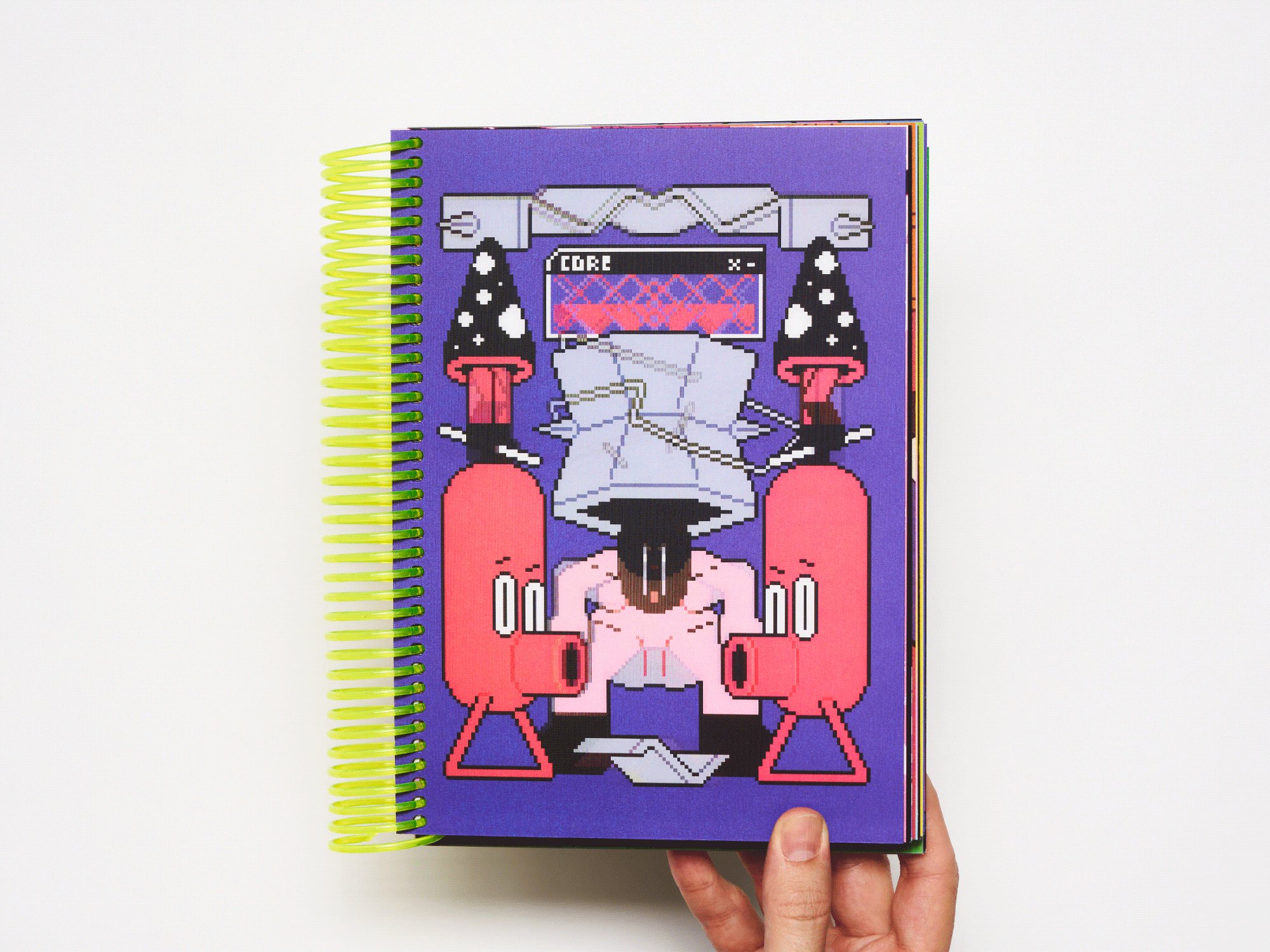
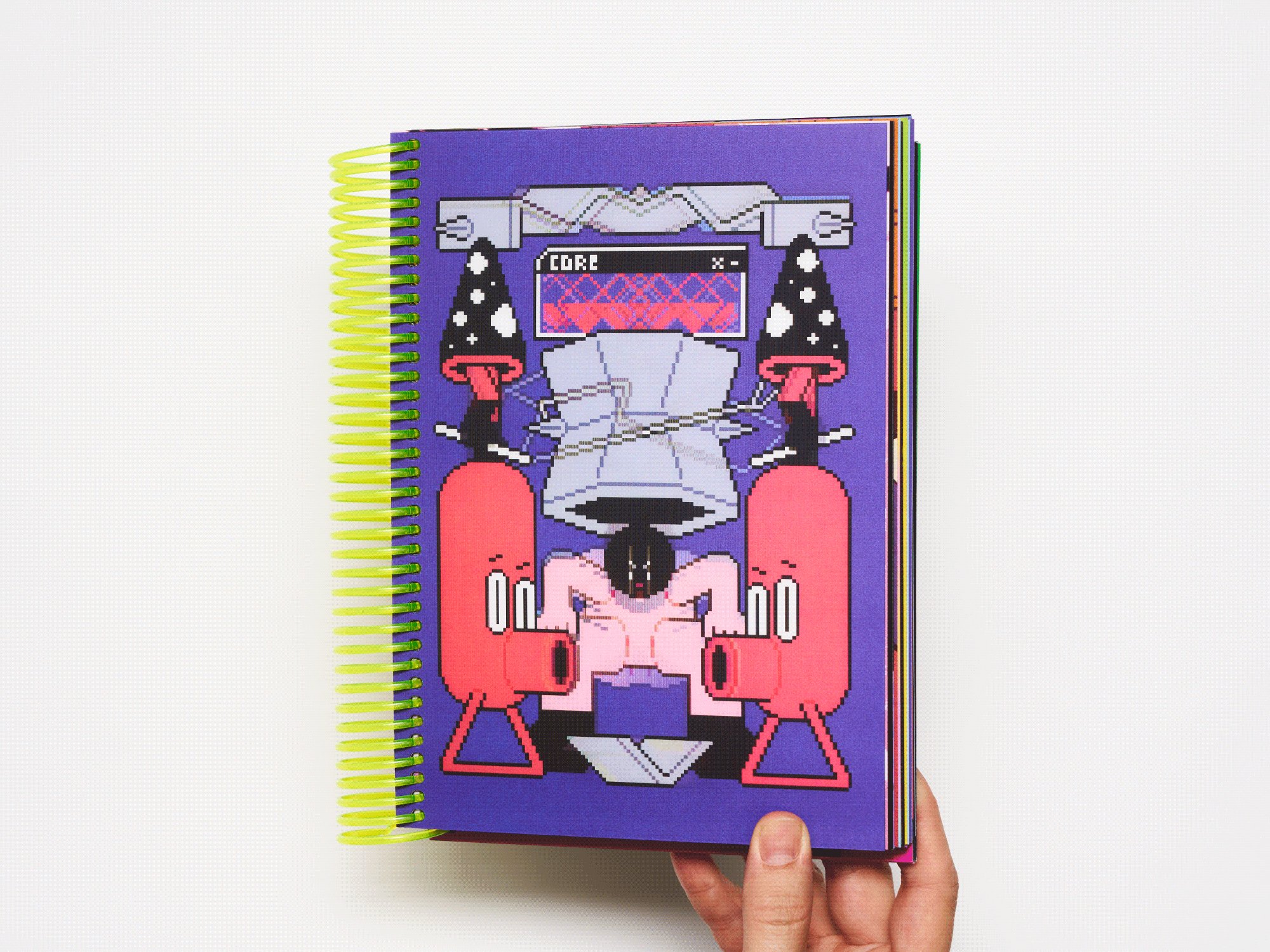
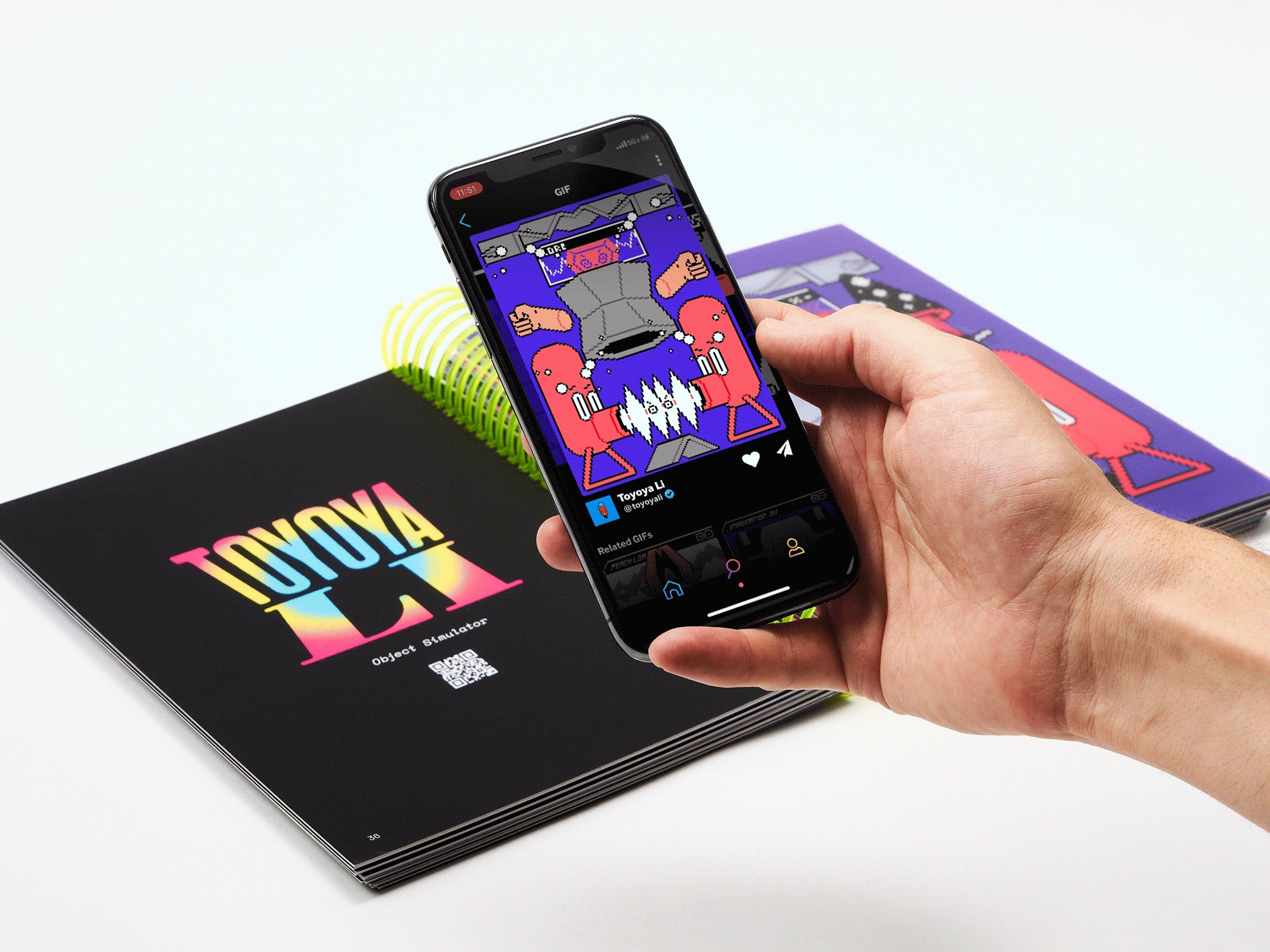
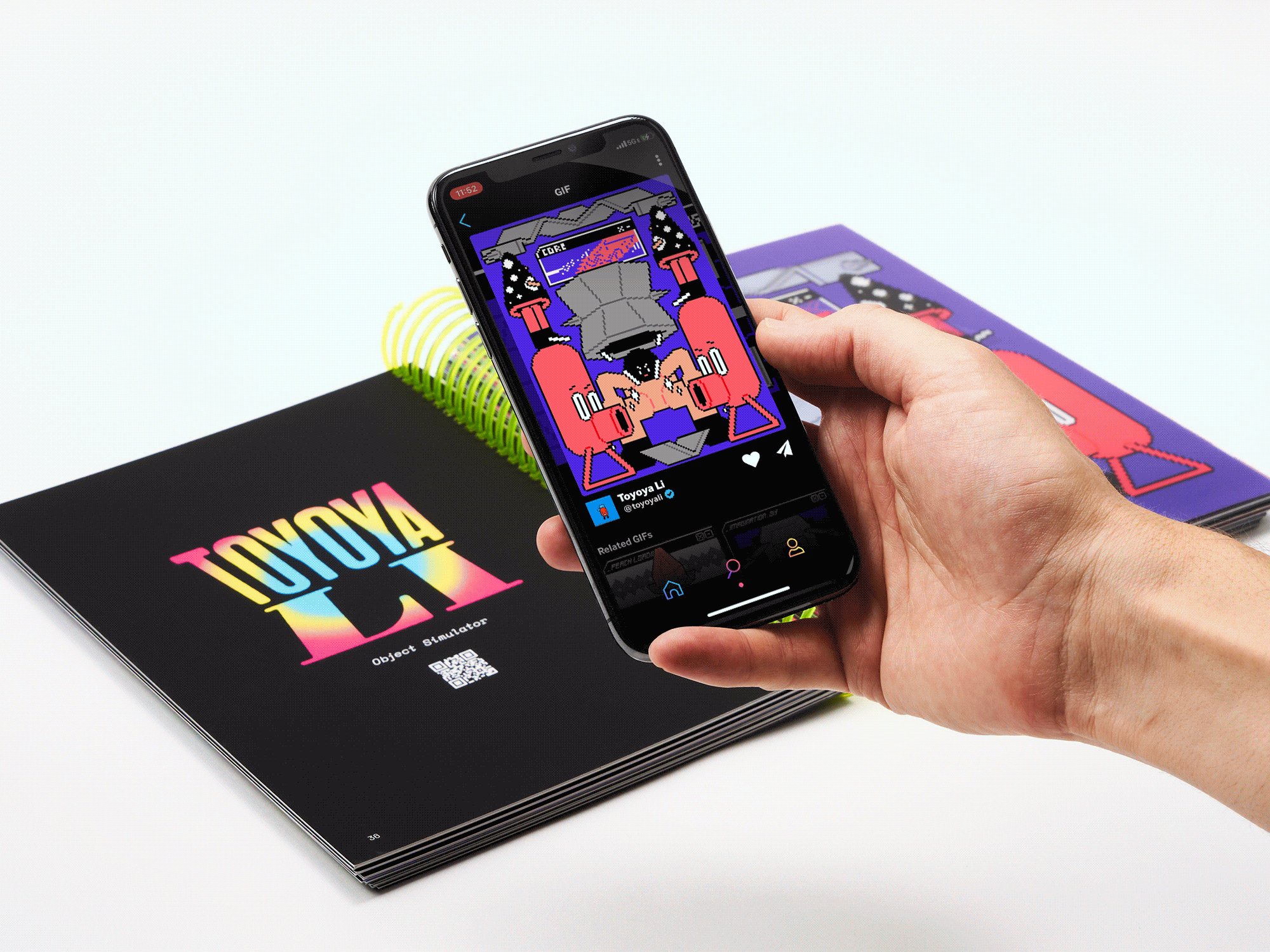
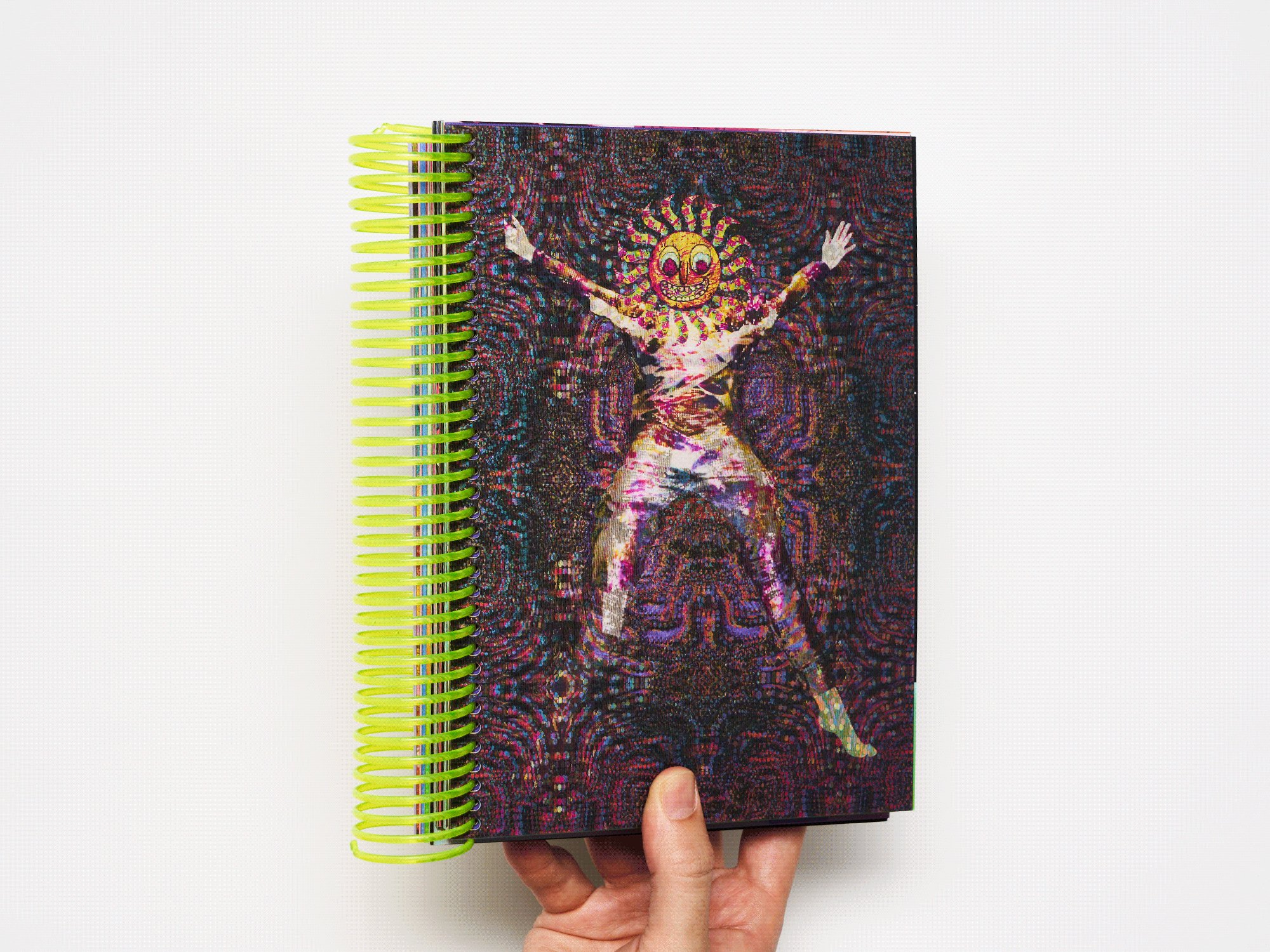
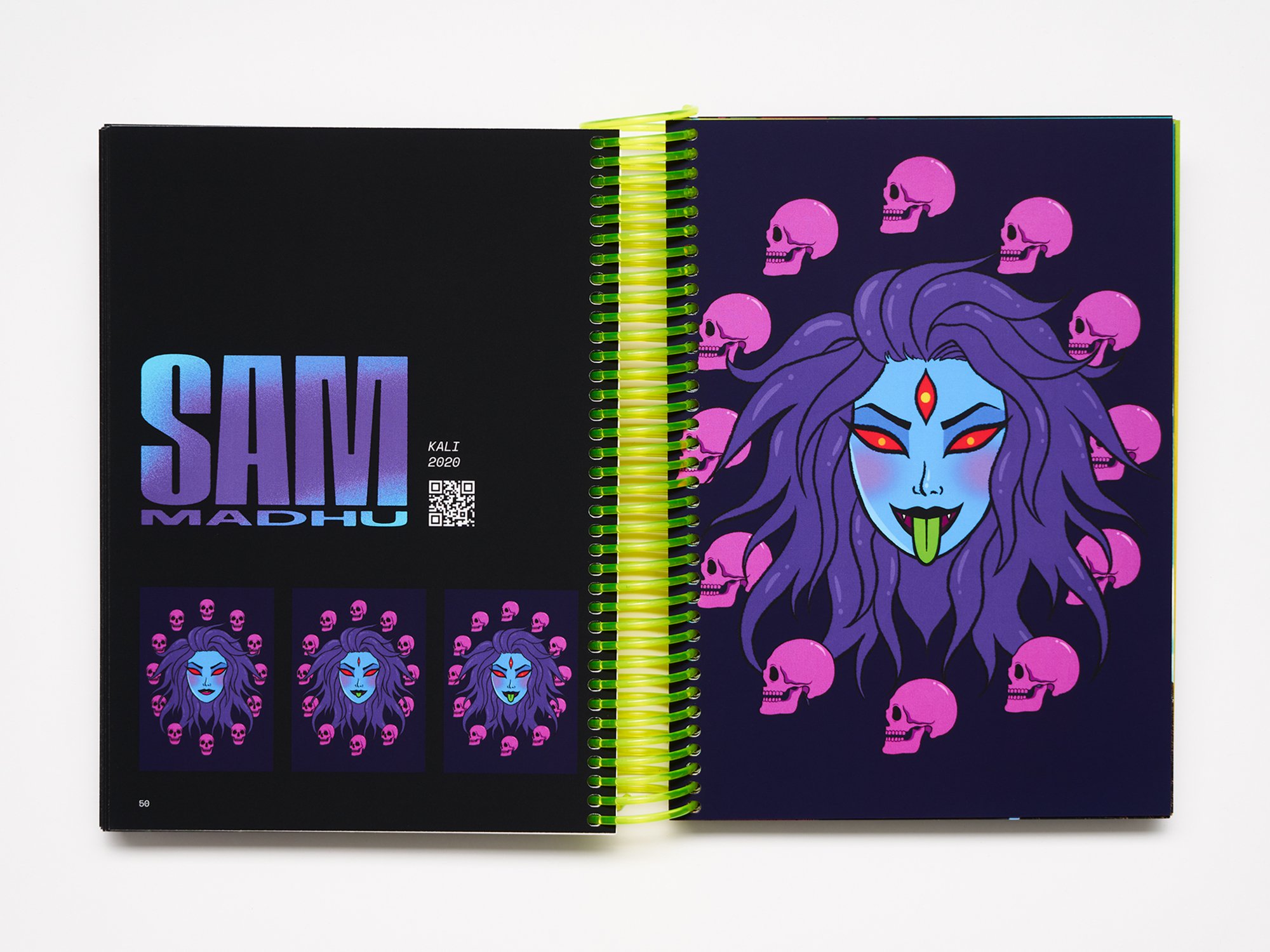
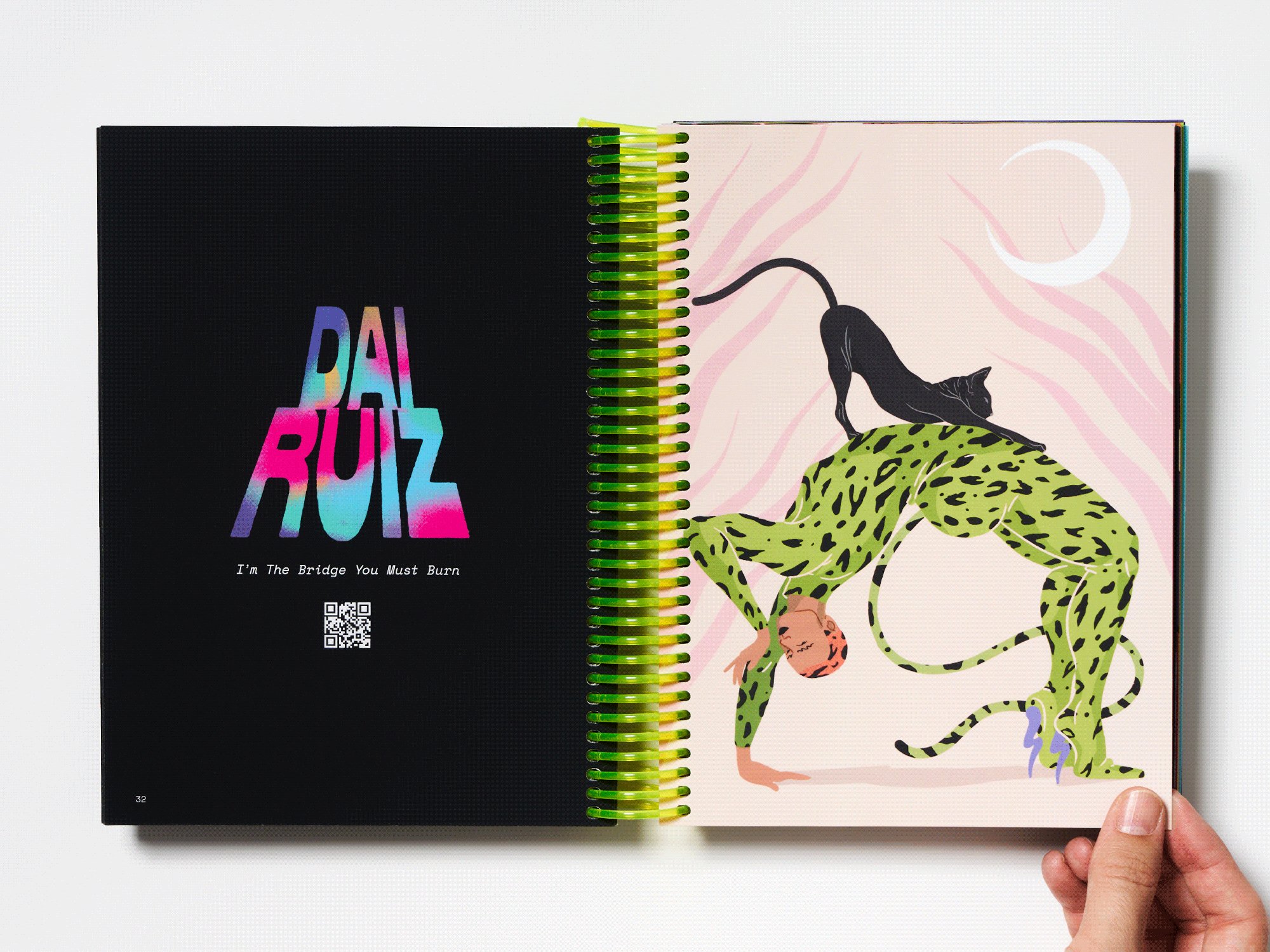
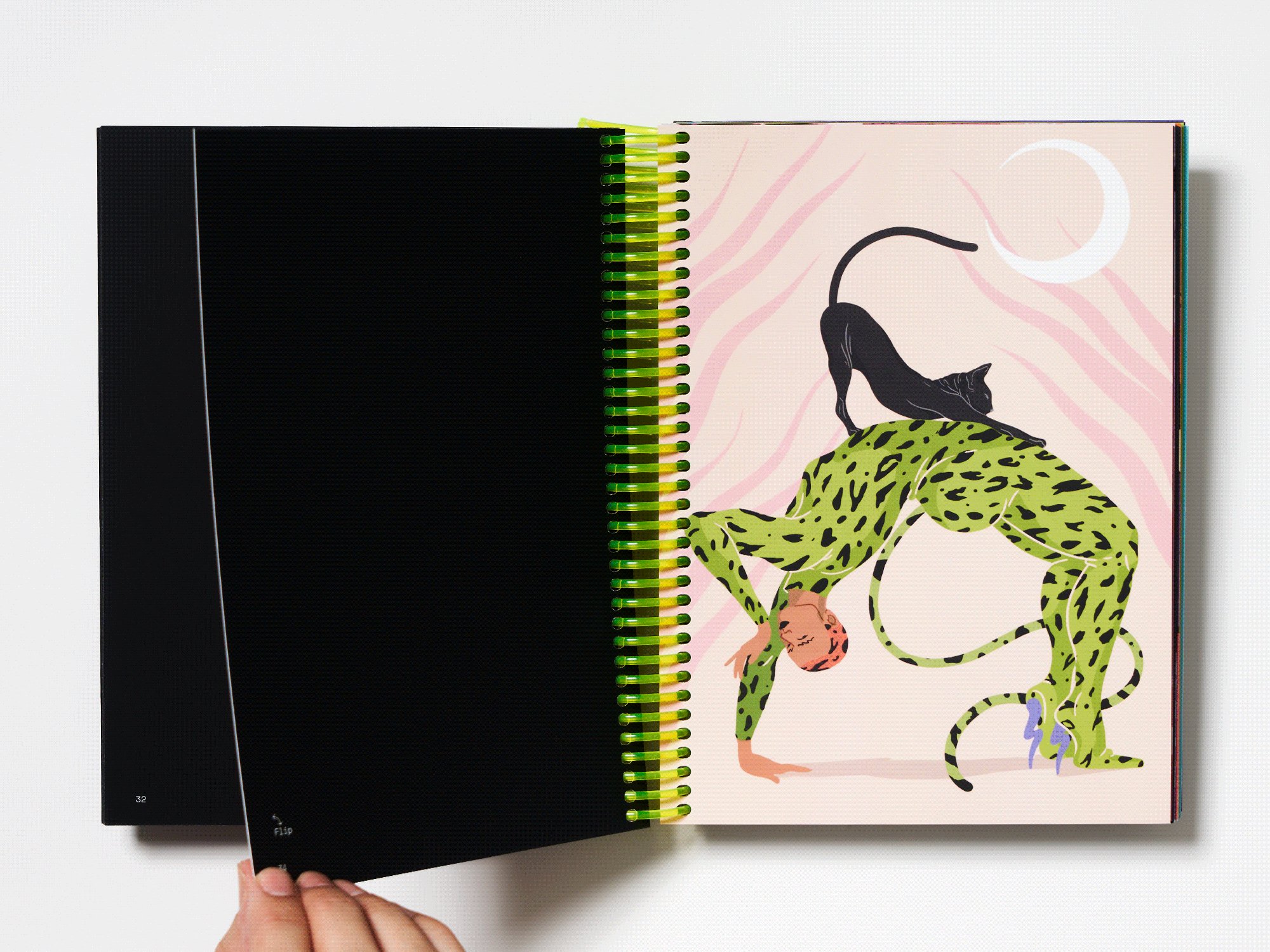
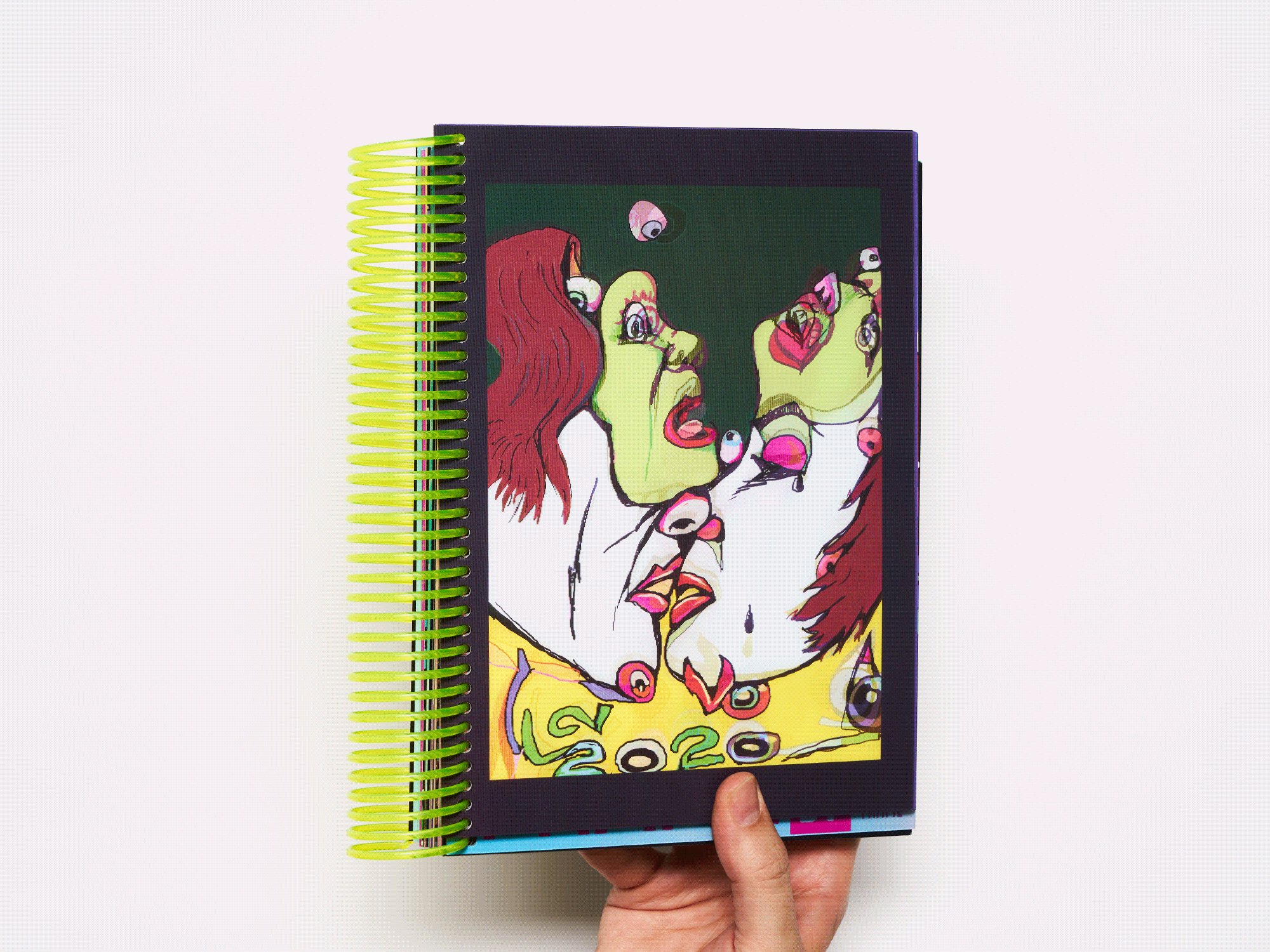
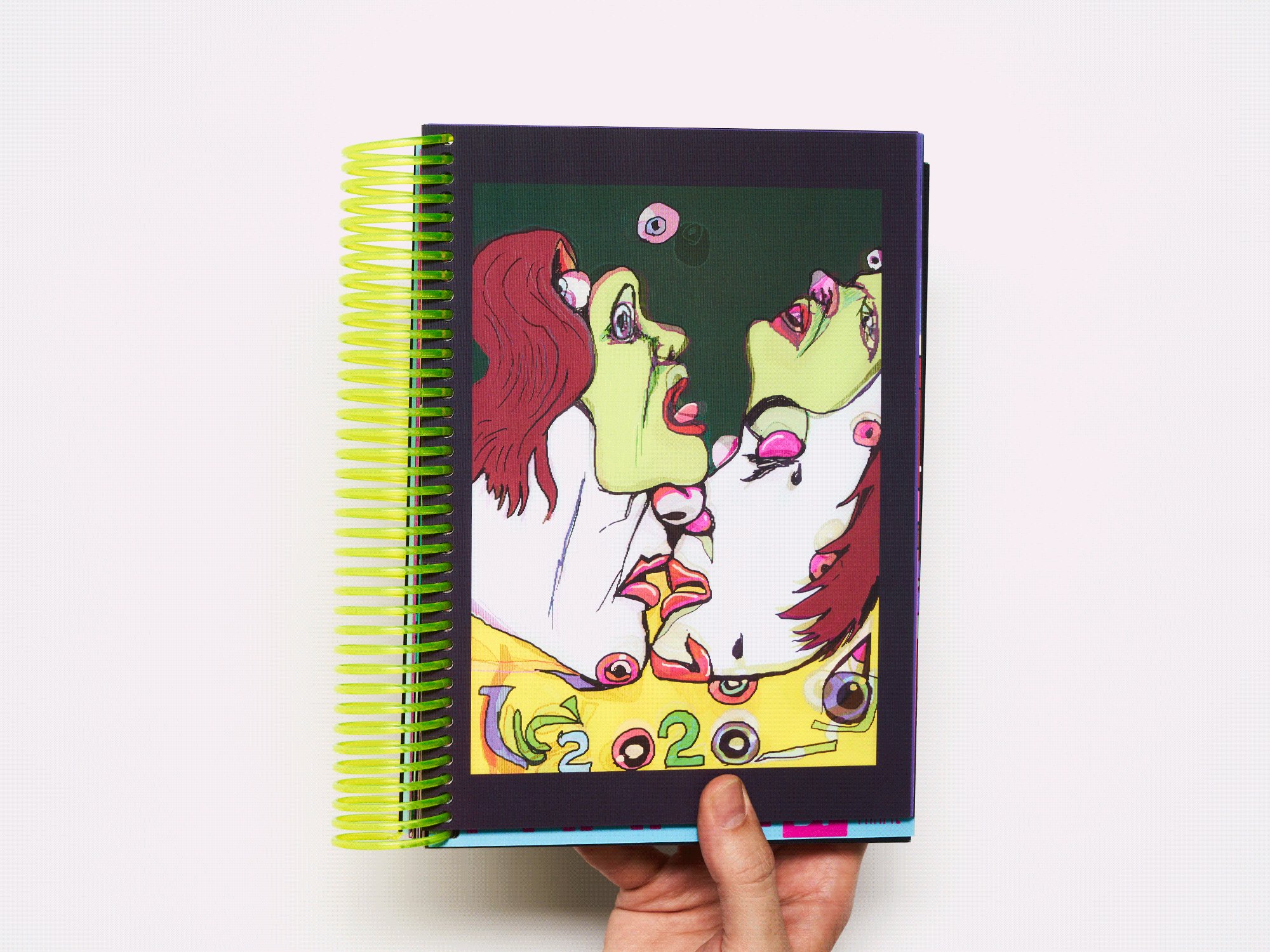
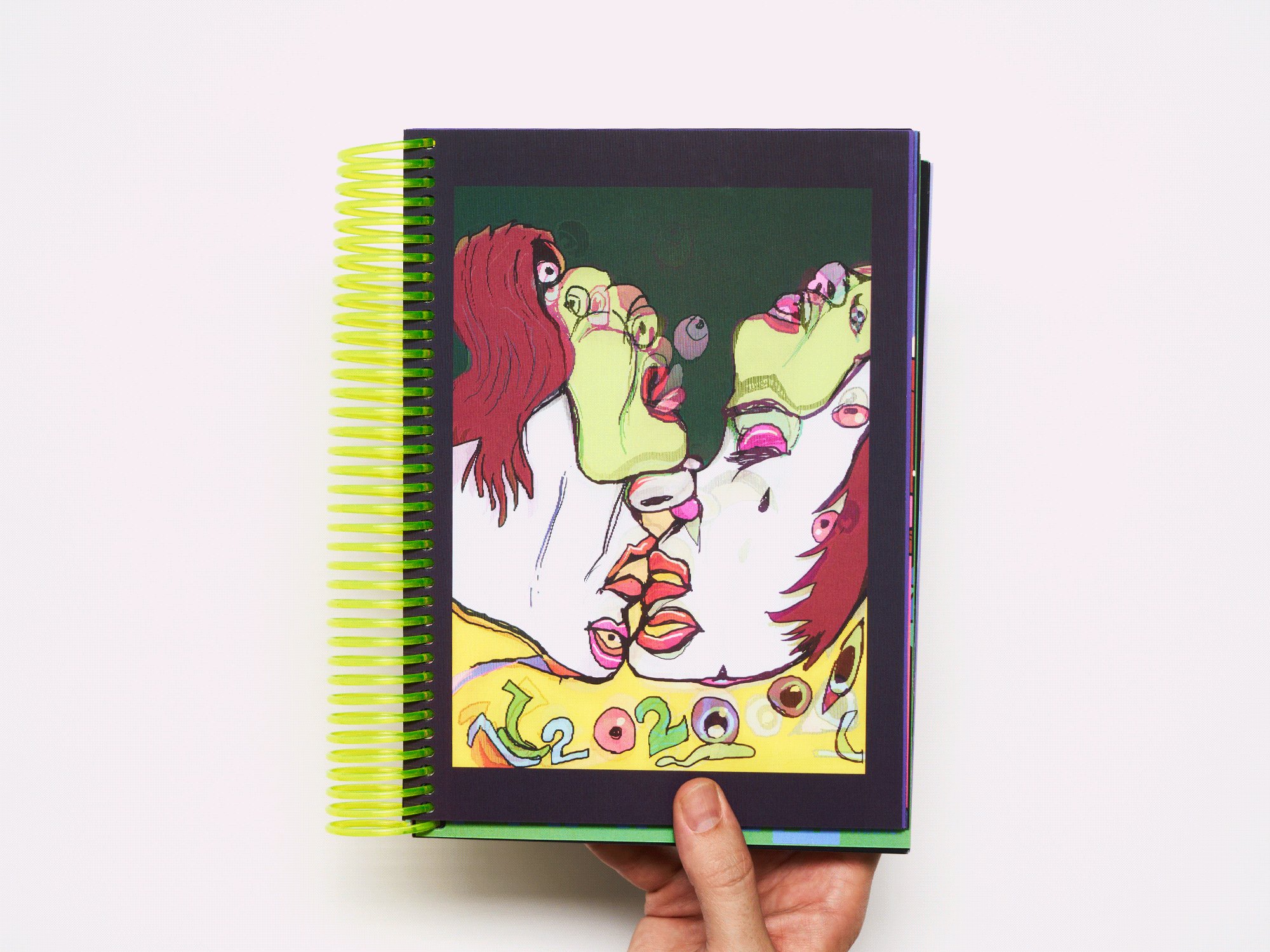
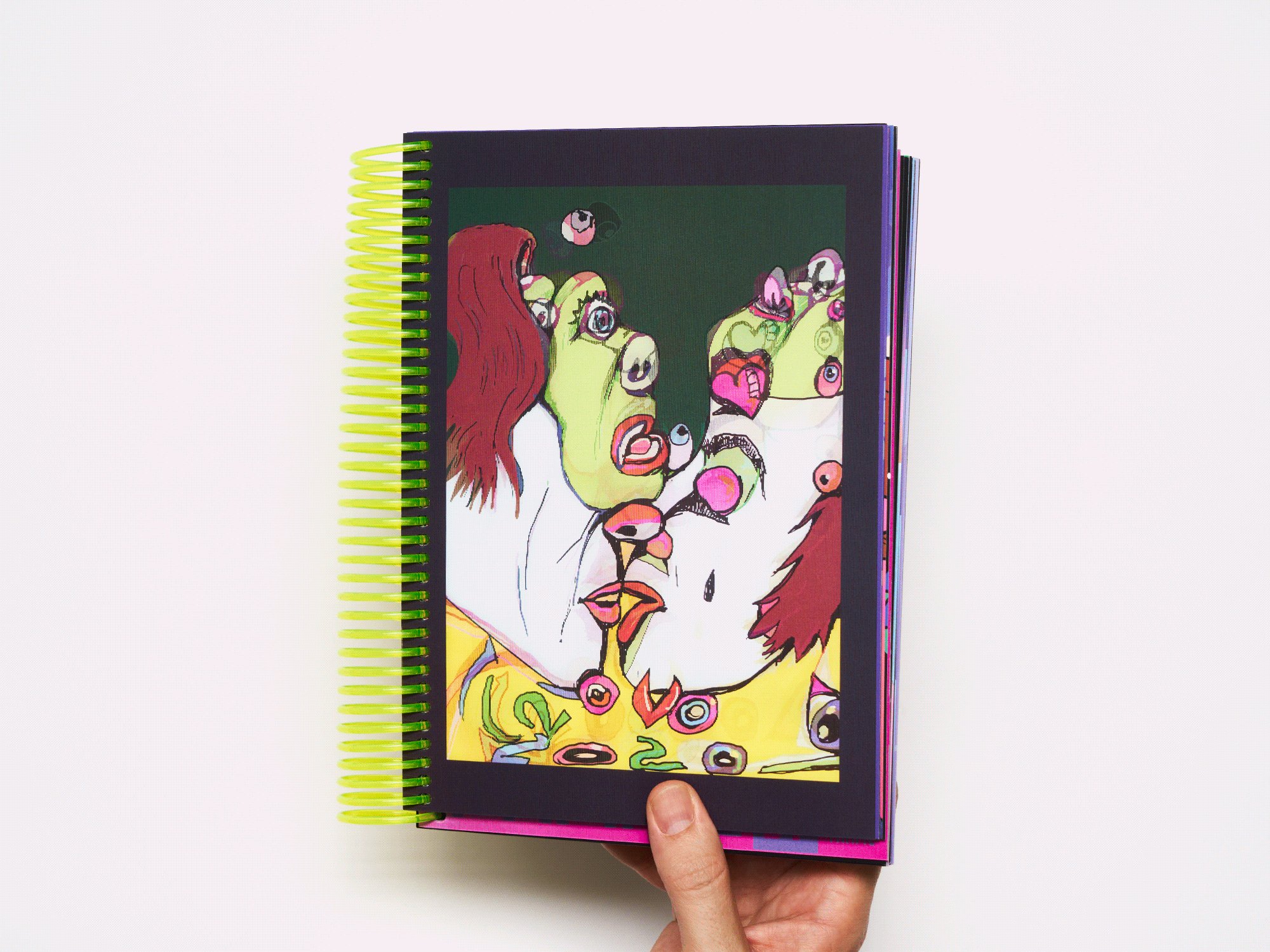
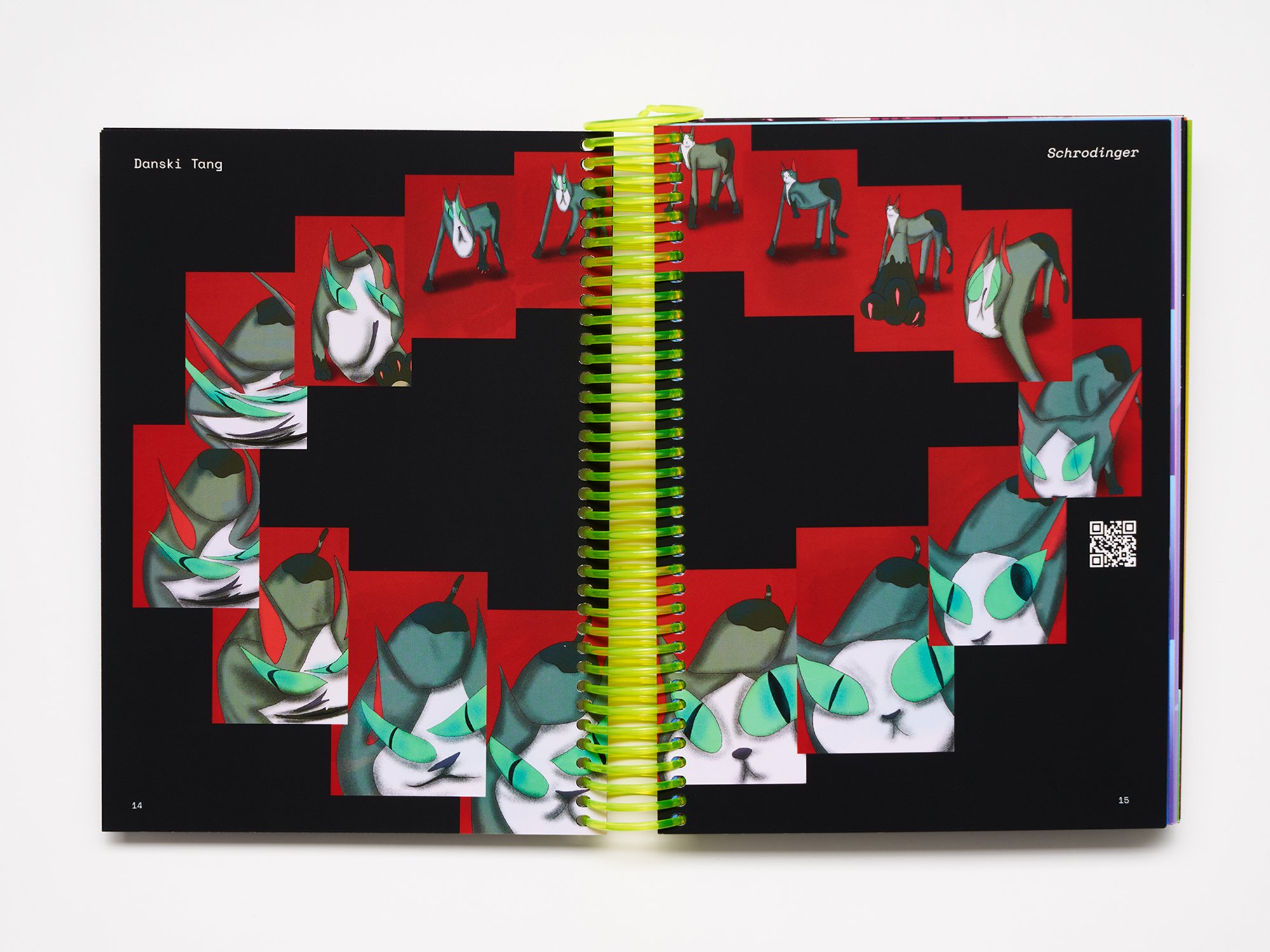
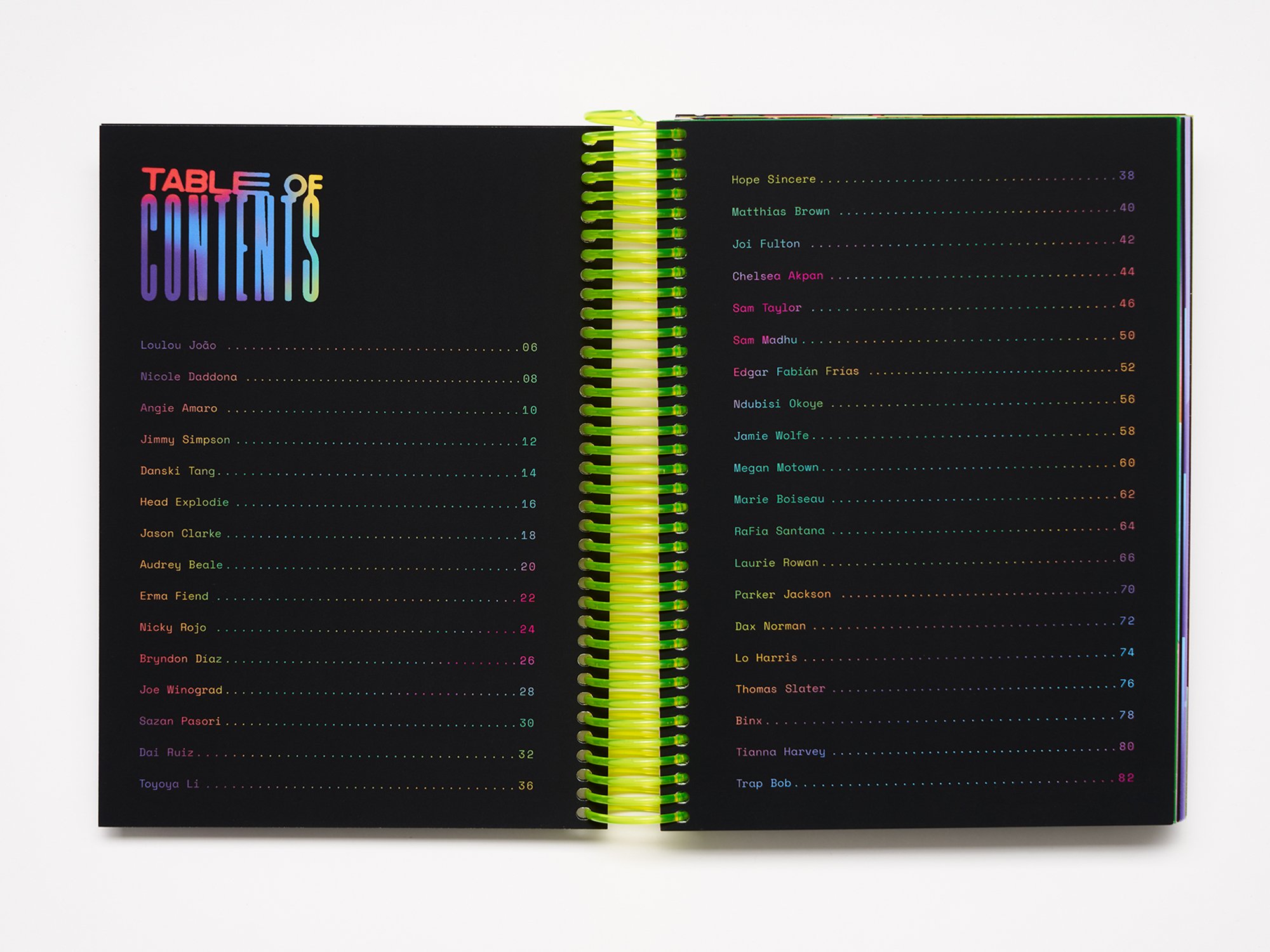
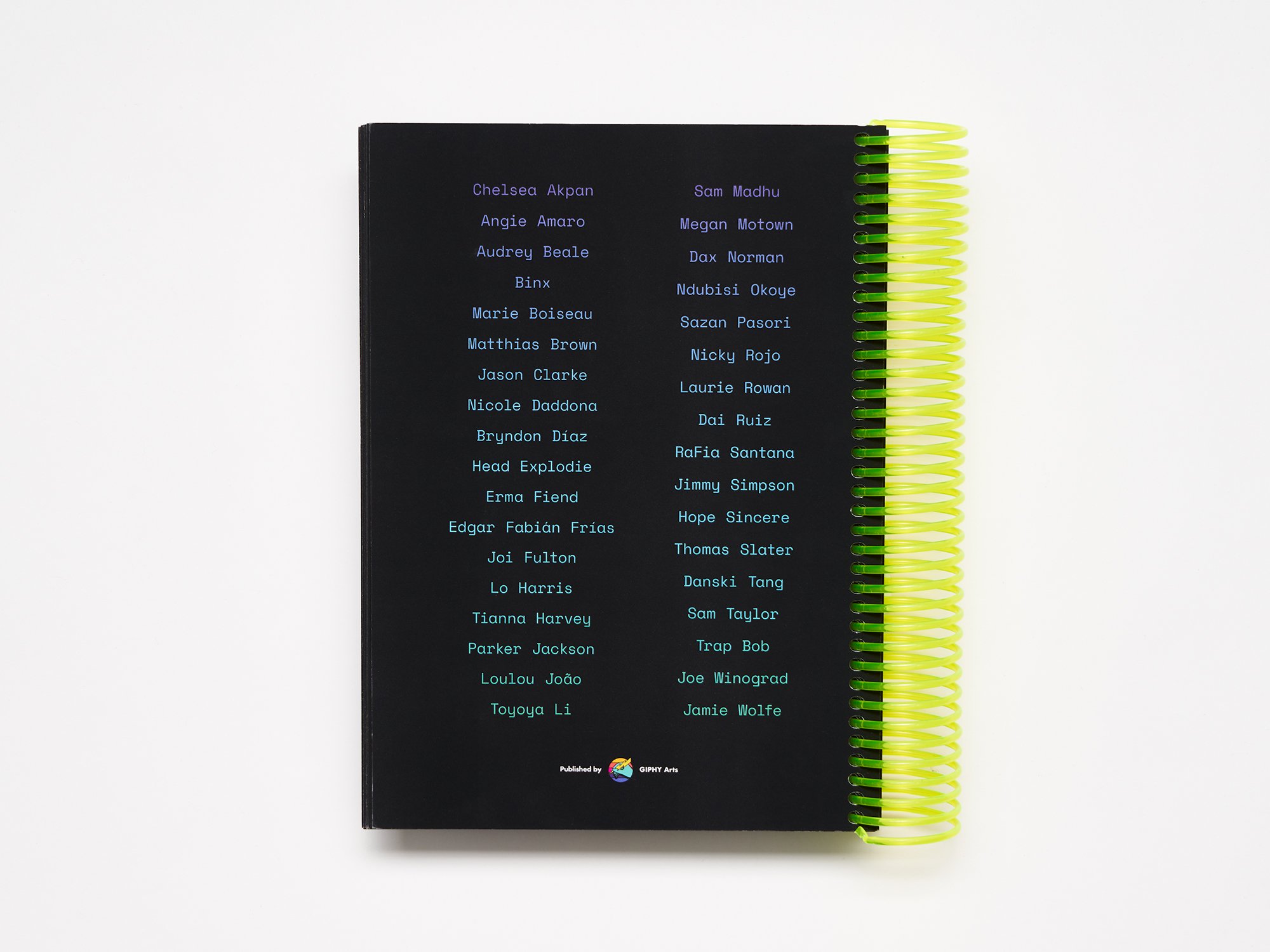
Cover design, layout design, and web design with Dark Igloo for GIPHY Frame By Frame: The First Animated Book of GIF Art, featuring 30+ animators / GIF artists in a lenticular art book.



















Created with Dark Igloo
Creative Direction: Mark Miller
Art Direction: Dave Franzese
Web Design: TJ Freda & Jake Longoria
Book Design & Typography: TJ Freda & Brooke Bamford
Site Development: Fuzzy Wobble
Web Sound Design: TJ Freda
Producer: Kati Rehbeck
Commissions: Giphy Arts
